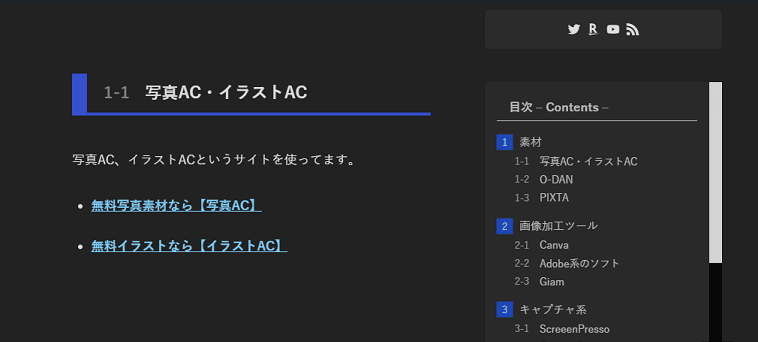
今日(2021/06/29)、自分で投稿した記事を見直していて、

あれ、この記事のタイトルってなんだったけ?

となりました。
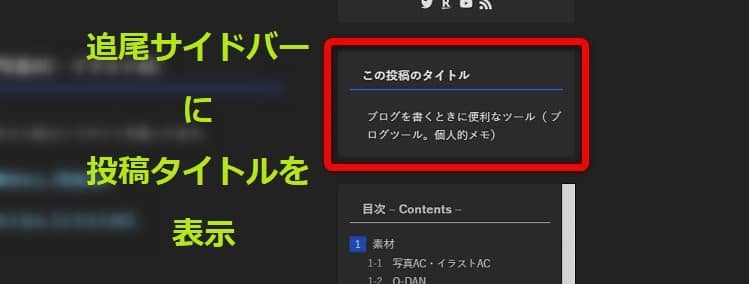
わかりにくいので、使い勝手をよくするために、投稿記事のタイトル名を「追尾サイドバーに表示」するようにしてみました。
読者の方もわかりやすくなるのではないかと思い、設定してみました。
最初は方法がわかりませんでしたが、YouTubeでjavascript の入門動画も見て何とか出来たのでメモしておきます。
目次
追尾サイドバーに投稿のタイトルを表示させる方法
設定したこと
外観 > ウィジェット と進み、追尾サイドバー のなかに カスタムHTML を追加し、

そのカスタムHTMLのなかに、次のようなコードを入れました。
<div style="padding:0em 0.5em;font-size:; padding:px;">
<script language="JavaScript">
<!--
const content_area = document.getElementById("main_content");
const h1_element = content_area.querySelector("h1");
document.write(h1_element.textContent);
// -->
</script>
</div>.textContent で要素内の内容を読み取る?
あわせて読みたい
Node: textContent プロパティ – Web API | MDN
textContent は Node のプロパティで、ノードおよびその子孫のテキストの内容を表します。
変数の記述の仕方 「camelCase」 と 「snake_case」
上記のjavascriptでは content_area h1_element が変数だと思いますが、これは別に、contentArea h1Element というような形でも良いようです。
しかし、慣例として、javascriptではcamelCase で書かれるようです。
camelCaseは区切りとなるところで大文字になっています。contentArea 小文字大文字の凸凹が camel(ラクダ)に似ているからcamelCaseというそうです。
snake_caseだと区切りとなるところにアンダーバーが入ってます。content_area アンダーバーが snale(ヘビ)に似ているからsnake_caseと呼ぶみたいです。
camelCaseで書いた場合
<div style="padding:0em 0.5em;font-size:; padding:px;">
<script language="JavaScript">
<!--
const contentArea = document.getElementById("main_content");
const h1Element = contentArea.querySelector("h1");
document.write(h1Element.textContent);
// -->
</script>
</div>設定した後の外観
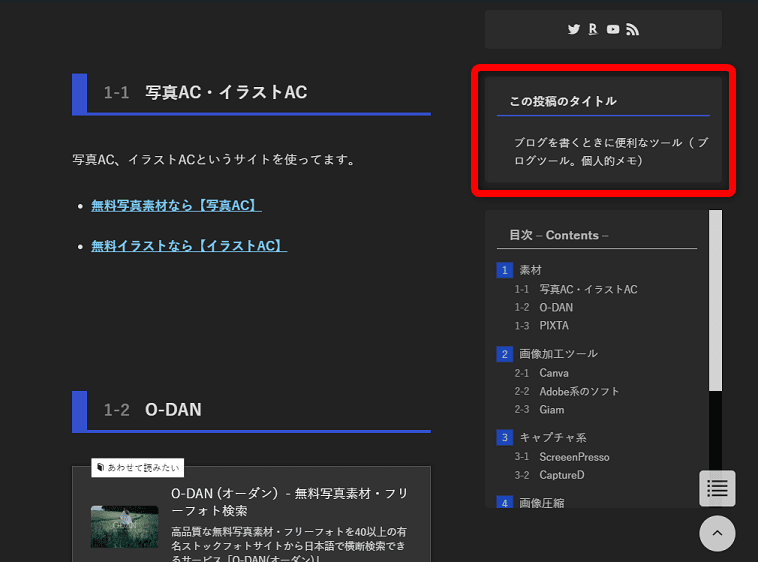
設定したあとは赤枠で囲った部分が表示されるようになりました。