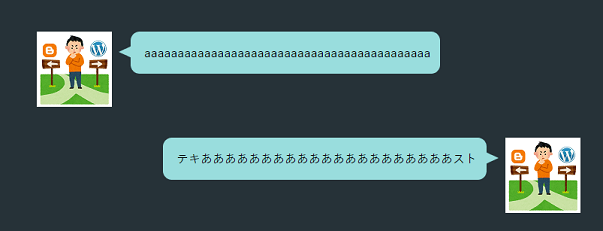
このブログではWordPress(SWELL)を使っていますが、SWELLは「ふきだし」が使えます。

こんな感じのやつ
キリっ!
これを使うと LINEで会話しているかのようなデザイン にできて良いと思います。(私はLINE全然つかいませんが。。。)
今、このブログとは別に、 Google の Bloggerも利用しているのですが、Bloggerは「ふきだし」が利用できません。

Blogger、その辺はほんとやる気ないよね。
各自で工夫してくださいっていうスタンスなんだろうね。
なので、
Bloggerでブログを書いていても、

あ~、なんか、味気ないなぁ。。。
他のブログが羨ましい、、、
となってしまうことが多かったです。

はてなブログも
「ふきだし」用意されてないんだっけ?
今ならSWELLを使えているので、そういった羨望の気持ちは解消されているのですが、過去に開設したBloggerのブログをまだ使い続けています。
今回、無料のBloggerでも「ふきだし」を使いたいなぁと思ったので、簡単に調べてみました。
詳細 は noteで有料で公開しようと思っていますが、HTMLやCSSに慣れてる方なら自作できると思います。私は2日程かかりました(汗)
「ふきだし」のメリッット
やはり「ふきだし」があると、なんとなく味気無さが薄れて良い と思います。
「いらすとや」の素材のおかげもあると思います。
イラストの力は大きいと思います。
イラストを自分で描くなら?
ふきだし画像を自作するなら以下のような商品が参考になるかも
ココナラでお願いするのもアリだと思います。
「ココナラ」というサイトで、イラストの作成をクリエーターの人にお願いしたりできるようです。
ふきだしのアイコン一つとっても、イラストレータの人に描いてもらうことで、他のブログと差別化するのも良い案だと思います。

オリジナリティを出したい場合は、ココナラもありでしょう。
私は、お金に余裕ないので、しばらくは利用しないつもりですが、、、(迷い中)
ちなみに、ココナラは2021年3月 – 東証マザーズに上場した会社のようです。私は、2020年の終わりぐらいに存在を知ったような気がしますが、結構前からあるようです。
SWELLだと「ふきだし」最初から機能が使える
イラストの活用はとても有用ですが、イラストを「ふきだし」の絵として使ってくれるツールが無いと手間取ります。
SWELLだと、「ふきだし」を気軽に利用できる機能を用意してくれているので、とても助かります。



Cocoonも利用できるんだっけ?
WING(AFFINGER5) とかも。

2021-05-24現在、Affingerだと、有料プラグインで2,980円のようじゃの。
Bloggerで「ふきだし」を使えるようにする。
まず、ググっていくつか調べてみたところ以下のサイトが良い感じだと思いました。


サルワカさんのサイトをよく見たら、書いてありましたが、「右側に画像アイコンがくるふきだし」は記載がないようだったので、今回は「STAND-4Uさんのページ」を主に参考にさせて頂きました。
試してみた
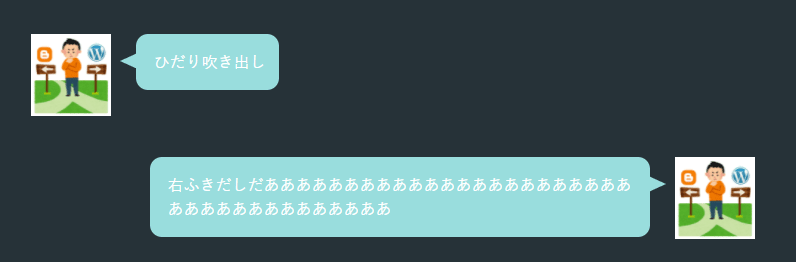
試したみたのが以下の図です。(文字は、もともと使っていたCSS設定が反映されているだけで、見にくくなっていますが良い感じの「ふきだし」です。)


このふきだして良いと思ったのは次の点です。
- 「ふきだし」の幅、が「テキストの長さ」や「画面の幅」に合わせて調節される
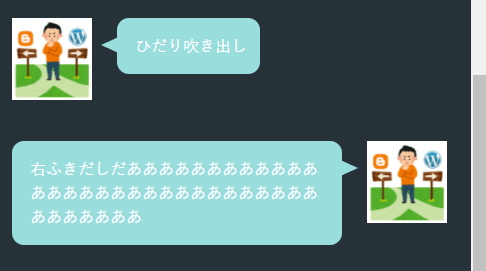
しかし試してみたところ、私の環境では次の問題が出ました。
- 【1】ブラウザの幅を狭くした時に、「右にアイコン画像が来る場合のふきだし」の画像が小さくなってしまうことがあった。
- 【2】挿入時のコードが少し長め?
ふきだしのコードをBloggerで正常に使えるように、自分なりに改変してみた
結果としては、上記2点の不具合はある程度解消した状態で使えるようになったと思います。適当に触りながら改変したので、細かい動作の仕組みは把握してませんが、PCとスマホ画面で確認したところ問題ないようです。
以下に、簡単にビフォーアフターを紹介します。
改変前 Before (アイコン画像を投稿画面HTML編集画面で指定)
改変前は次のような形での利用でした。
<div class="balloon_l">
<div class="faceicon">
<img src="*****.jpg(使用するアイコン画像)" alt="" >
</div>
<p class="says">(ふきだしの内容)</p>
</div>次のような形で、ふきだしの中で改行もできるようです。
<div class="balloon_r">
<div class="faceicon">
<img src="*****.jpg(使用するアイコン画像)" alt="" >
</div>
<div class="says">
<p>(ふきだしの内容)</p>
<p>(ふきだしの内容)</p>
</div>
</div>当然ですが画像ファイルを設定するのですが、画像指定先がとても長くなることがあり、それを避けたいと思いました。
改変後 After (別途CSSで画像の場所を指定)
改変後は、CSSで使用する画像を指定しておき、投稿内では以下のようなコードを記入すれば良いようにしました。少し短く記述できるようにしました が、結局、CSSの方で 画像の場所を指定しているので大差は無いかもしれません。投稿内のコードの読み易さは良くなるかと思います。
コードを短くすることで、少しのタイピングででコードを出したり、2クリック程で出すすこともできるようになります。
PCを使い慣れてる方なら容易に思いつくと思いますが、こちらはnote等で紹介したいと思います。
- クラス名が「balloon」となっている部分を「fuki」にして短くして
fuki_lとしました。少しでも短くわかりやすくしたいため。 - <div class=”faceicon”></div>が無くても表示されるようにしました。改変前の形式でも使えるが、その際は、「faceicon」を 「icon」と短くした。
<div class="fuki_l クラス名"><div class="says">
<p>(吹き出しの中身)</p>
</div></div>.クラス名 {
画像の指定
などなど
}
具体例)
たとえば、クラス名を hatena として、CSSに以下のように記述し、
.hatena {
画像の指定
などなど
}前述したHTML内の「クラス名」のところをhatenaにして、吹き出しを出せるようになりました。
<div class="fuki_l hatena"><div class="says">
<p>(吹き出しの中身)</p>
</div></div>
短くなったので、コード見るときの圧迫感が減るし、○○を利用して□□すれば、もっと便利に使えそう。(伏せ字部分は有料です。)
あとは、文字の色も視認性をCSSで変更し直して、最終的には次のような形になりました。

ふきだしを何種類か使う場合は、その分をCSSで設定しておくという形になり、HTMLでも、「クラス名」の部分を変更して使うという形になると思います。
HTMLやCSSの知識が深ければ、もっと良い感じに改造できそうなので余裕ができれば、勉強してみたいものです。
以下の本は、読んでみたいと思ってる本です。評判良いみたいです。
Bloggerで実際に「ふきだし」を運用する
SWELLなら、適当に小さくした画像をアップロードして、簡単にボタンをクリックしていって吹き出しをだせますが、
Bloggerの場合は、以下の流れで使うことになりそうです。
SWELLのように、アイコン画像の大きさを合わせてくれれば良いのですが、それが現時点ではできませんでした。100✕100(px) にサイズ調整してアップロードしないと、大きいサイズはそのままお大きく表示されしまいます。
(2021-05-24追記)
自動でサイズをあわせてくれるようにできたみたいです。それでも、サーバー容量を無題にしないため、大雑把には小さくしておきたい。SWELLと同じ要領で画像を適度に小さくする。
Bloggerからアップロード? Googleフォトのアルバム Googleドライブ?に入れる? この辺はもう少し、色々試してみる必要あり.
Googleフォトにアップロードして、そのアドレスを直接していしたら表示されなかったような。。。Blogger内で一度投稿すると、blogger配下のURLになってたようで、それを取得して利用すれば使えました。(要再確認)
先程、説明したような形でBloggerのCSS設定場所に設定します。吹き出しを何種類か使う場合は、その分を予め用意して指定。
さきほど説明したような形でHTMLで投稿します。ふきだしは、複数使いたくなると思うので、
ふきだしが何種類かある場合は表にまとめておいて、コードをコピペするという方法もありかも。そこまでしなくても「アイコン画像」と「雛形HTMLコード」「クラス名」だけまとめておき、クラス名だけタイピングで変更するという形でも良さそう。
STEP3の「投稿画面で一度、画像を投稿してみて、その画像のURLを取得」や「挿入するコードを表にまとめておく」というのが、手間かなと言う感じです。SWELLのようなWordPress内管理画面で開けたほうが、便利のような気がします。
とくに、まとめておいた表からそれをコピペするのが手間取りそうです。
画面が広ければ投稿画面と表を並べれば良いですが、出先などでは画面の小さいノートパソコンしかつかえないと思うので、作業がしづらいかもしれません。
最近出たiMacは軽いらしいので、なんとか持ち出せそう、、、
そういうことを考えると、やはりBloggerはやや使い勝手がまだ劣る気がします。

Bloggerは無料なのは良いんだけどね。
応用
Blogger でふきだしを何種類か使う場合、以下のようなワコム製品を使うと、結構いい感じで使えそうです。
ワコム製品のヘビーユーザーなら、ピンと来たかもしれませんね。
HUIONの製品 や XP-PENの製品 だと価格が安いみたいですが、その方法は使えなかったような、、、間違ってたらごめんなさい。
私は、この方法を知った時、

え! WACOMのコレ
便利かも?!
となりました。
最初はHUIONの板タブを「安いから」と買ったのですが、どこかに不良があったみたいで正常に動作しなかったので返品し、ワコムの製品を買い直しました。それが良かったようです。 おそらくHUION製品の「接続コード」に問題があったので、板タブをパソコンで認識しなくなりました。
具体的な方法については、有料noteで紹介したいと思っています。ワコムの板タブか液タブの購入が必要になる方法です。合わない人もいるかも知れません。劇的に変わるものでは無いと思いますが、私は時々使います。
あとがき
「ふきだし」を利用するために、Bloggerでの更新を止めて「このブログ(A Sta.)に一つにまとめてしまえばどうか?」という考えもありましたが、Bloggerで書いている内容は、この当ブログと内容がやや異なる所もあるので、管理画面で色んなジャンルの内容が混ざってしまうと管理がしにくい のではないかと思いました。

ワードプレスの管理画面で記事をフィルタリングできる機能もついてますが、やはり当ブログの「色、雰囲気」とやや異なるような気もして、分けたほうが良いのではないかと思っています。

まあ確かに、「この本棚には料理のレシピ、こっちの本棚にはPC関連のファイル」みたいに別れていたほうが管理しやすいかも。
また、記事が増えていくと、サーバーの容量を圧迫し、容量を増やすための課金が必要になってくる可能性もあります。
現在はまだ記事数が少ないので無料の範囲で使えていますが、ブログ収益が増えていないのに、お金のかかることをするのは抵抗があります。

投資判断と考えて、もう一つドメインを作り無料の範囲でブログを新設するという手もありますが、設定もやや面倒です。
もう少しお金に余裕ができればドメインを取得して新たにブログを設置しても良いのですが、、、

メチャ悩む。。。
SWELL購入したから、新しくドメインつくってSWELLを利用するのもありといえばありなんだけど、、

そういえば、SWELL有料だけど複数サイトに使えるんだったね。
それなら、スタードメイン無料サーバーを使って、新しく開設すればいいのに、、、

ま、まあね~
.comドメインなら年約1,300円(初年度は968円)で、サーバー代は無料。
容量少なめだけど、ワードプレスブログを開設できるからね。
でも、ケチれるとこはケチりたいから、無料でつかえるBloggerをもう少し使ってみたい。
わ、悪い癖かな?、、、