現在使用しているBloggerのテーマは Emporio というテーマです。

このテーマで 投稿するときに、以下の赤囲みの引用ボタン
を利用して次のようなHTMLテキストを入力し、
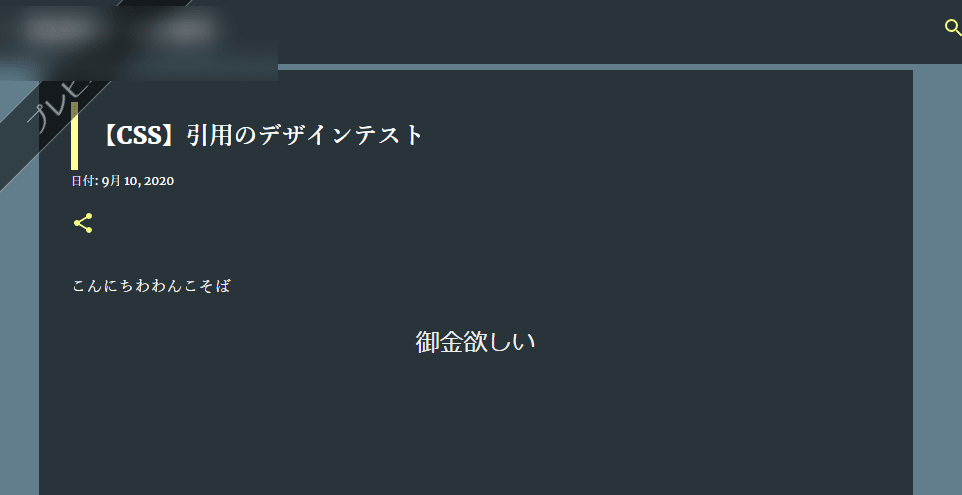
プレビューしたところ、次のようになります。

blogger のテーマ Emporio の初期設定でこのようになってるようですが、デザインが好みでないので変更に挑戦してみました。
引用(blockquote)の部分をもうちょっとオシャレにしたいと思いました。
目次
まず現状を確認して簡単に編集してみる
Bloggerの設定を確認してみたいと思います。

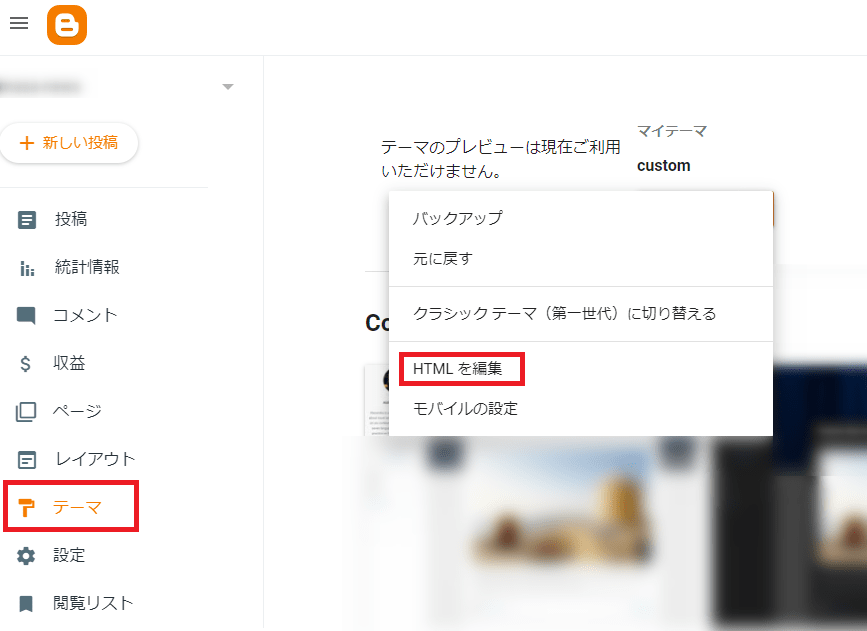
「テーマ」→「HTMLを編集」 をクリック
すると、編集画面になります。そこで編集画面内をクリックしてから、
Ctrl + F を押し blockquote と入力すると 該当する文字がハイライトされるので探します。
探したところ、1236行目あたりにそれらしき設定がありました。
text-align が center になってました。
これを left に変えてみます。
これで保存します。
再確認すると、左端によりました。
もうちょっと、凝ってみたいのでまたテストしてみたいと思います。
