SWELLをWordPressのテーマとして使う際の手順メモです。
「SWELLをWordpressブログのテーマとして使う」、そして「カスタマイズもしたい」という場合のメモです。
「カスタマイズしたい場合は子テーマを使うと、テーマのアップデートで影響がない」ようなのでカスタマイズしたい場合は子テーマを使用したいところです。
「でもそれってどうやるの?」 「どうやるんだったっけ?」
という場合のメモです。
(おさらい)子テーマって?
Google の Gemini に聞いてみました。
回答を二重の枠線で囲みました。
(内容は少しだけ編集しました。語尾や装飾、無駄を省きました。)
 思う
思うwordpressの親テーマと子テーマについて、中学生でもわかるように説明してください(Gemini)
テーマって何?
WordPressのテーマは、ウェブサイトのデザインを決める「着せ替えセット」みたいなもの。テーマを変えるだけで、ウェブサイトの見た目をガラリと変えられる。
親テーマと子テーマ
- 親テーマ:
- これは、テーマの「本体」。基本的なデザインや機能が全部入っている。
- 例えるなら、洋服の「基本セット」みたいなもの。
- 子テーマ:
- これは、親テーマを「カスタマイズ」するためのもの。
- 親テーマのデザインをちょっと変えたいな、とか、新しい機能を追加したいな、と思ったときに使う。
- 例えるなら、基本セットに付ける「アクセサリー」みたいなもの。
どうして子テーマを使うの?
WordPressのテーマは、時々「アップデート」といって、新しいバージョンになることがある。
- もし、親テーマを直接カスタマイズしてしまうと、アップデートしたときに、君が加えた変更が全部消えてしまう。
- でも、子テーマを使えば、アップデートがあっても、君のカスタマイズはちゃんと残る。
子テーマのメリット
- アップデートに強い:
- 親テーマをアップデートしても、カスタマイズが消えない。
- 安全にカスタマイズ:
- もし子テーマで何か問題が起きても、親テーマには影響がない。
- 整理しやすい:
- カスタマイズした部分だけを子テーマにまとめておけるので、管理がしやすい。
まとめ
親テーマはウェブサイトの「基本」で、子テーマはそれを「自分好みにアレンジ」するためのもの。
子テーマを使うことで、安全に、そして便利にウェブサイトをカスタマイズできる。
とのことで、たしかそんな感じだったと思います。
SWELL 導入の仕方 (親テーマ、子テーマ適用)
WordPressの導入は済んだ直後 として話を進めます。
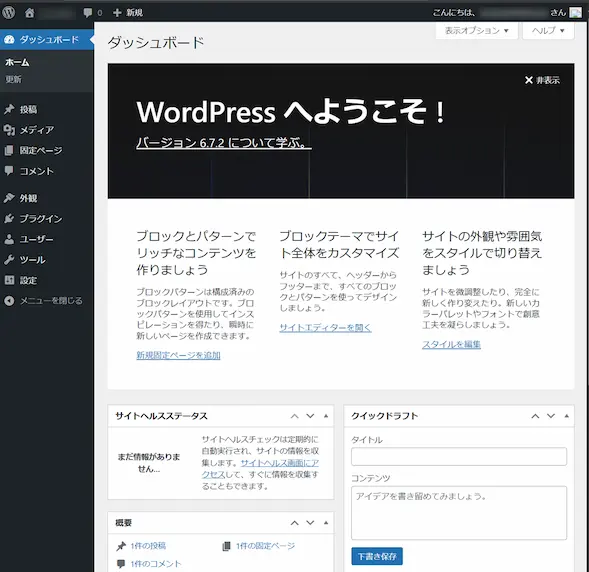
まず、Wordpress導入直後のサイトはこんな感じになってました。(2025年3月Localでインストール時)

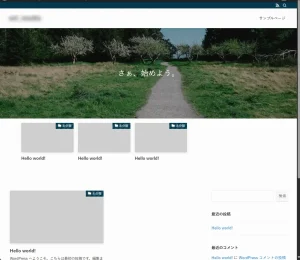
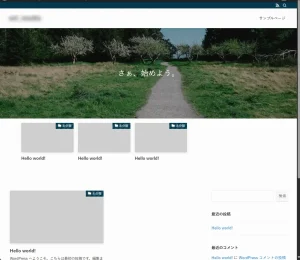
SWELLテーマ適用後のトップページは以下のような感じになります。

それでは、続けて テーマ適用の手順を記載します。
親テーマ、子テーマのファイル をダウンロード
まずSwellのサイト(“https://users.swell-theme.com/mypage/“)から 親テーマと子テーマをダウンロード。
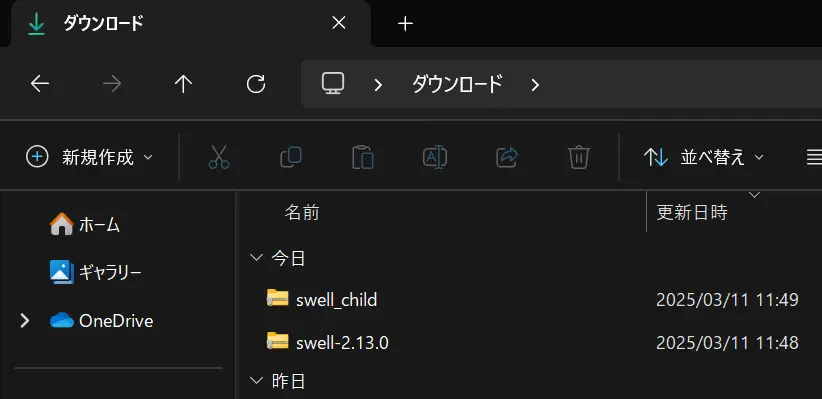
下図の「SWELL本体最新版」「子テーマ」の2つをダウンロード。

ダウンロードフォルダにダウンロードされます。(解凍、展開せずそのまま利用します。)

ダウンロードしたファイルの 解凍、展開はしません。

解凍なしでいいんだ?!
次は、以下にSWELL公式サイトで説明ありますが、背景が白色で眩しいので、こちらでもまとめます。目が痛くなリそうな方はこちらのサイトでどうぞ。

まず親テーマを適用
次の6ステップほど で親テーマを適用します。


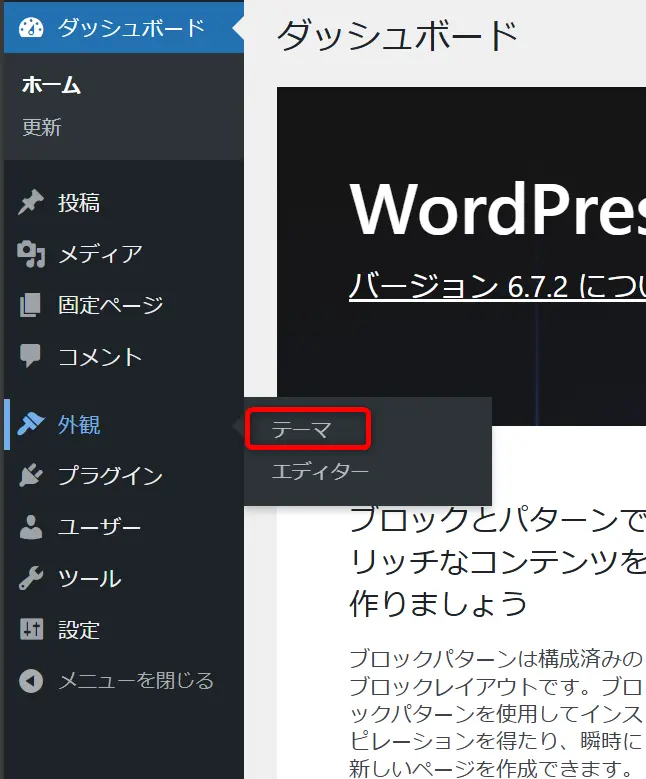
上の図で「テーマ」をクリックすると次の図の画面へ移ります。
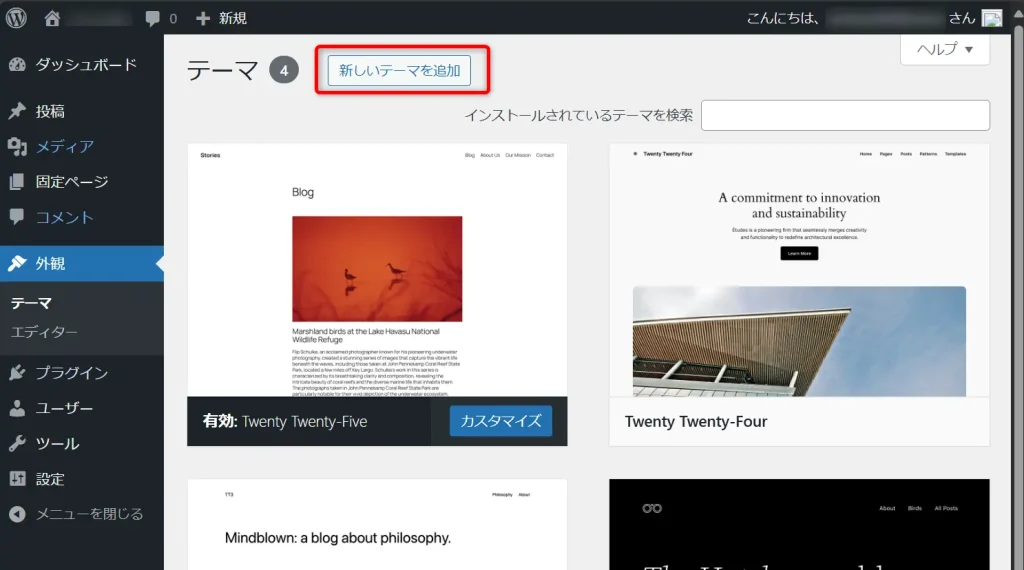
下の画面になっているとおもうので、「新しいテーマを追加」をクリック。

「新しいテーマを追加」をクリックすると次のステップの図の画面へ移ります。
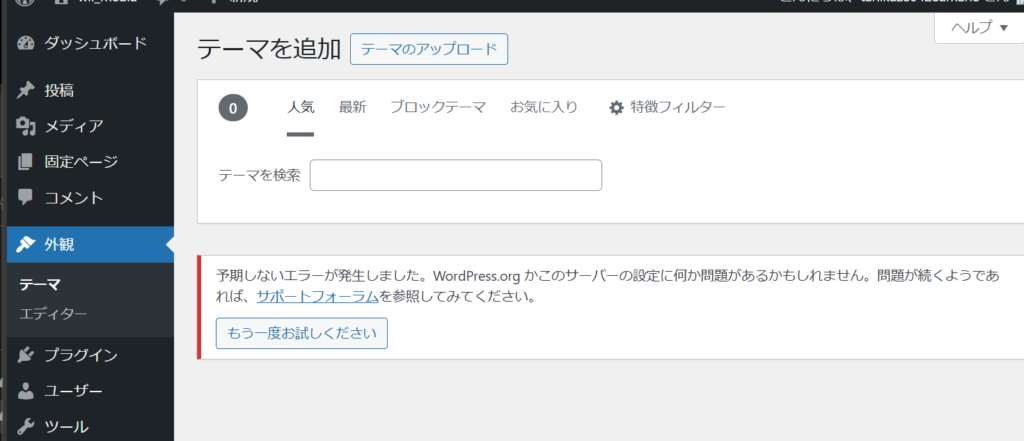
インターネットに繋がない状態で「新しいテーマを追加」を押すと、次のような「予期しないエラーが発生しました」とある画面になりました。
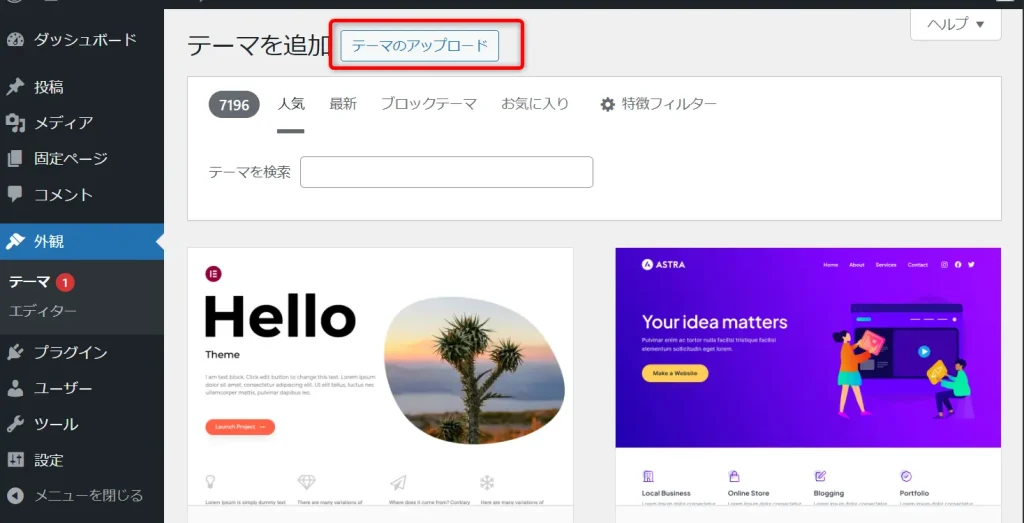
ネットにつなげると下のような画面は出ませんでした。


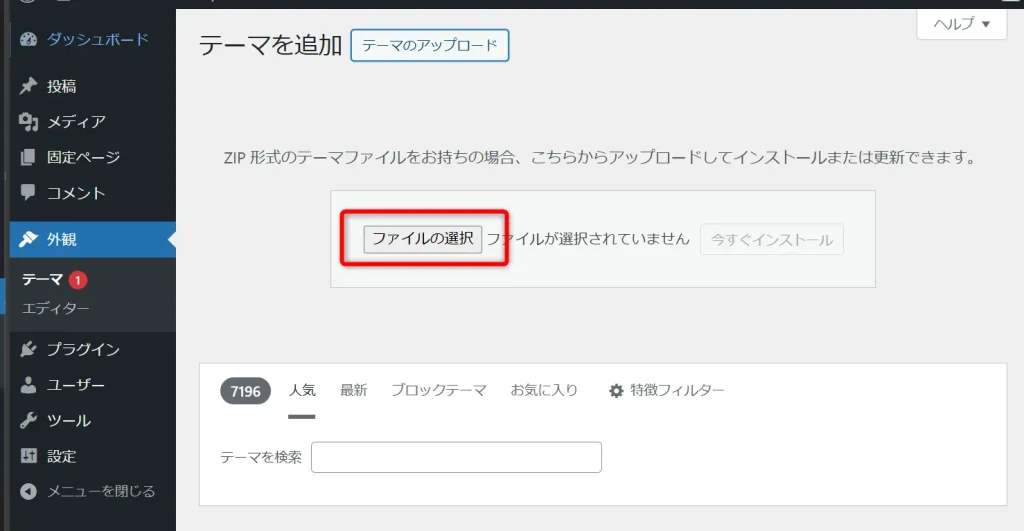
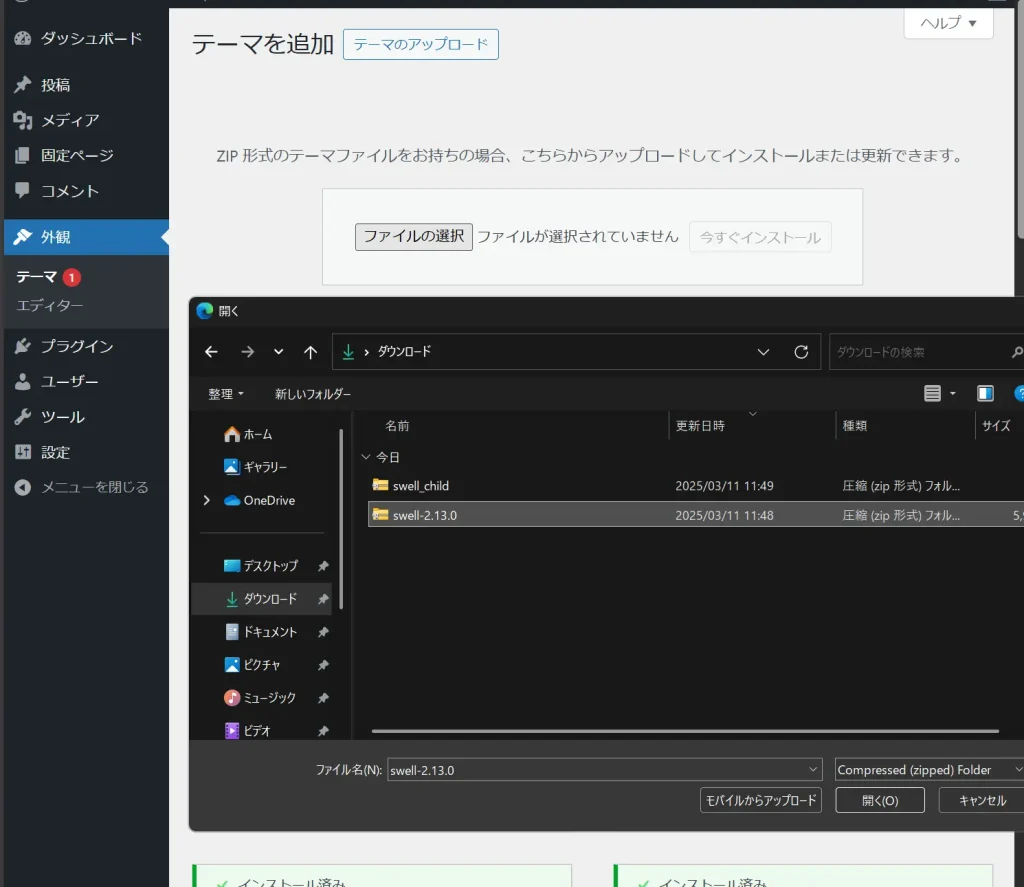
ファイルをアップする画面になるので「ファイルの選択」をクリックして、swellのファイルを選択します、。



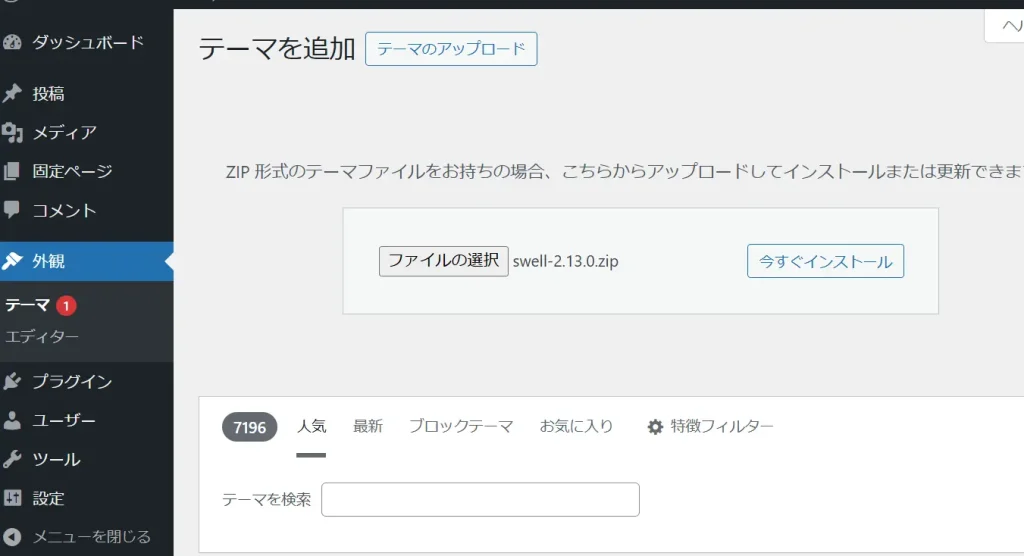
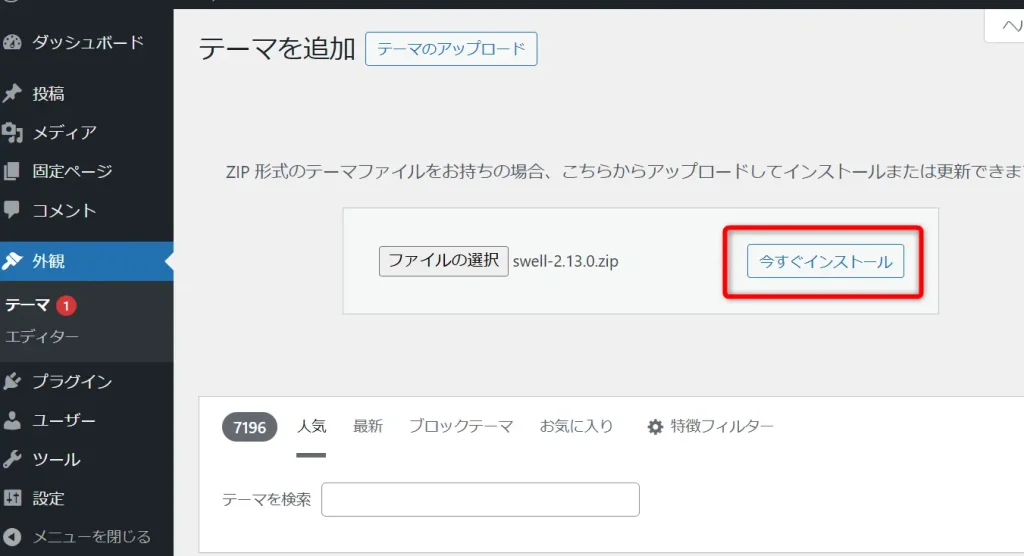
前の図の画面でswellのファイルが選択された状態なので「今すぐインストール」をクリック。

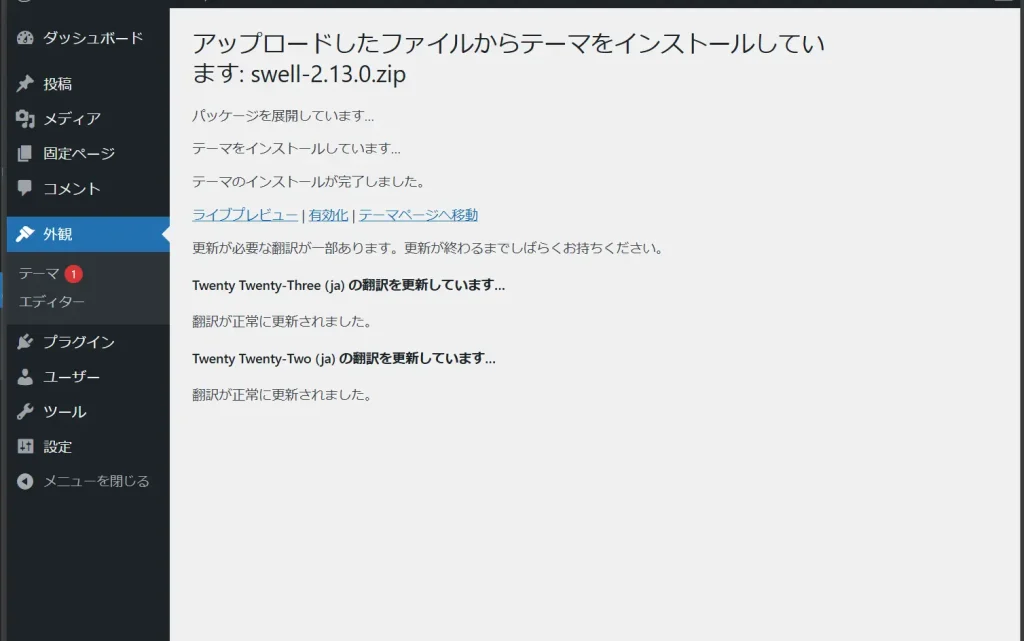
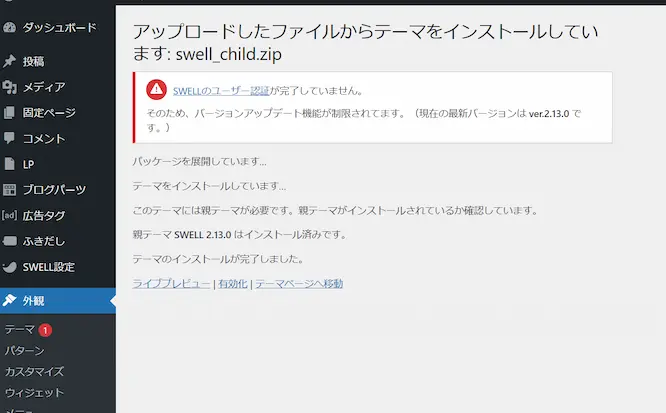
5秒位経って画面が変わり、「アップロードしたファイルからテーマをインストールしています」という画面がでます。
この画面の文字をよく見ると、「テーマのインストールが完了しました」とあるので、この画面が出ればインストール完了です。(下の図を見ると、別のテーマの更新もされてるみたいです。)

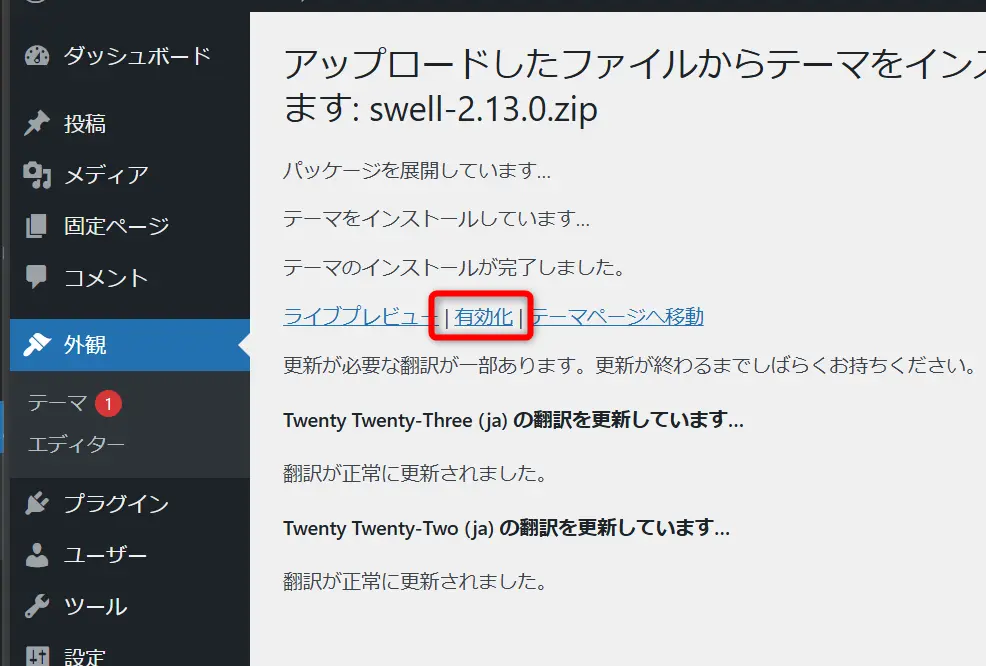
前の図の、「インストールが終わった」との画面で、そのまま続けて「有効化」をクリックします。

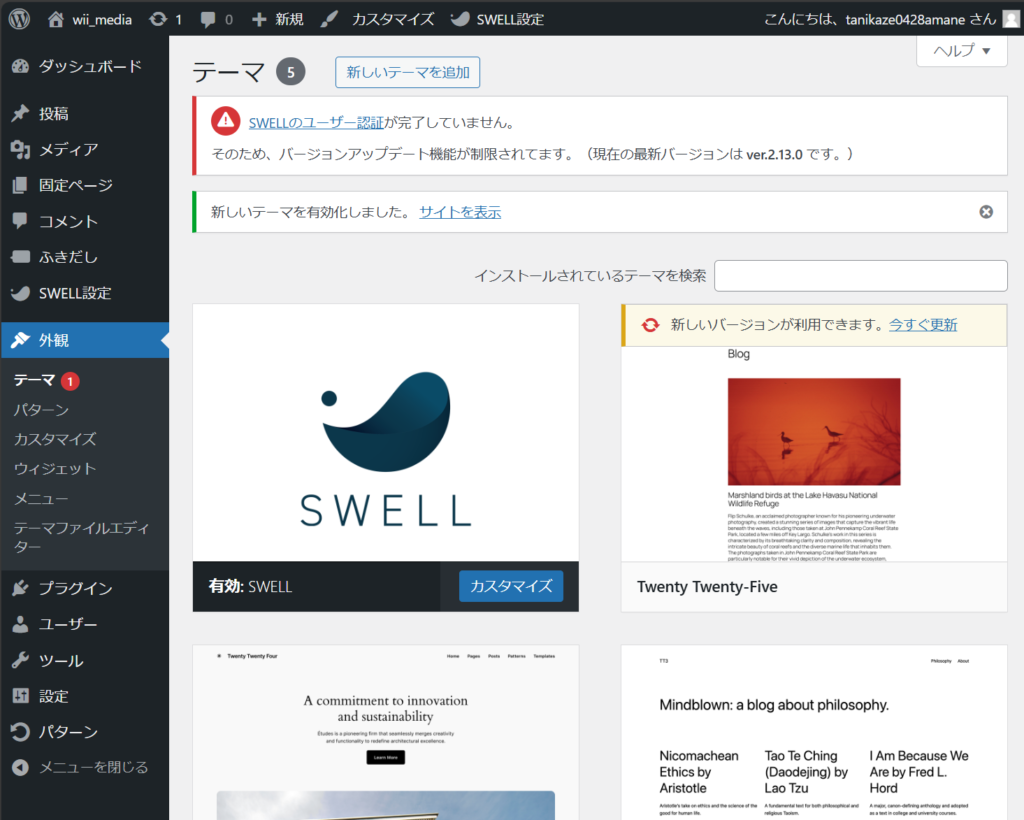
すると、7秒位で次の画面がでました。

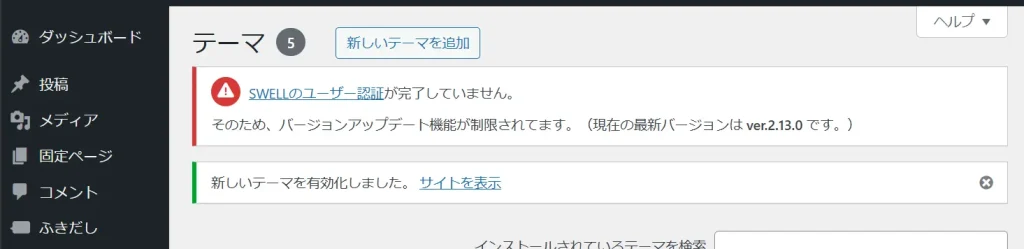
「SWELLのユーザー認証が完了していません」とあります。

登録を済ませればアップデートなどできるようですが、
とりあえず、認証は後回しにして、
「サイトを表示」クリックすると Wordpressインストール直後のトップページがSWELLのデザインに変わりました。

子テーマを適用
方法は親テーマ適用と同じ手順です。
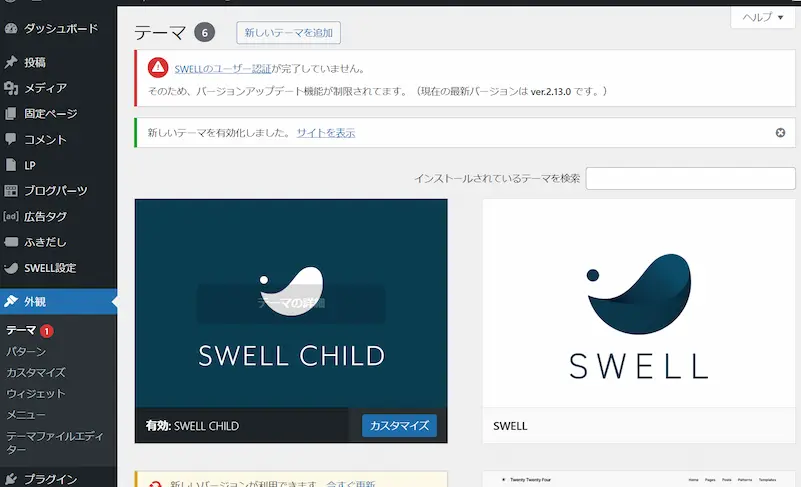
下は、同様の手順でインストールが終わった直後の画面です。

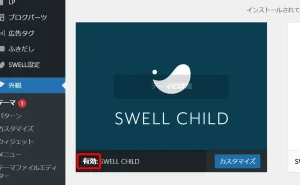
有効化 を押して有効化します
子テーマが有効になっているのを確認してOKです。


「サイトを表示」 をクリックしてトップページを確認してもデザインは変わっていません。
写真はかわっているかもしれませんが、これは元々こういう作りです。
以上で子テーマまでの適用ができました。
これで色々カスタマイズする場合は子テーマでカスタマイズしていきます。