
GoogleのBloggerでブログを作る練習している友人が、

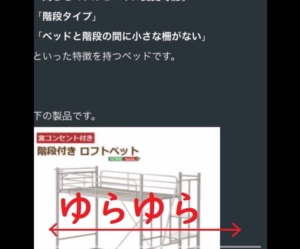
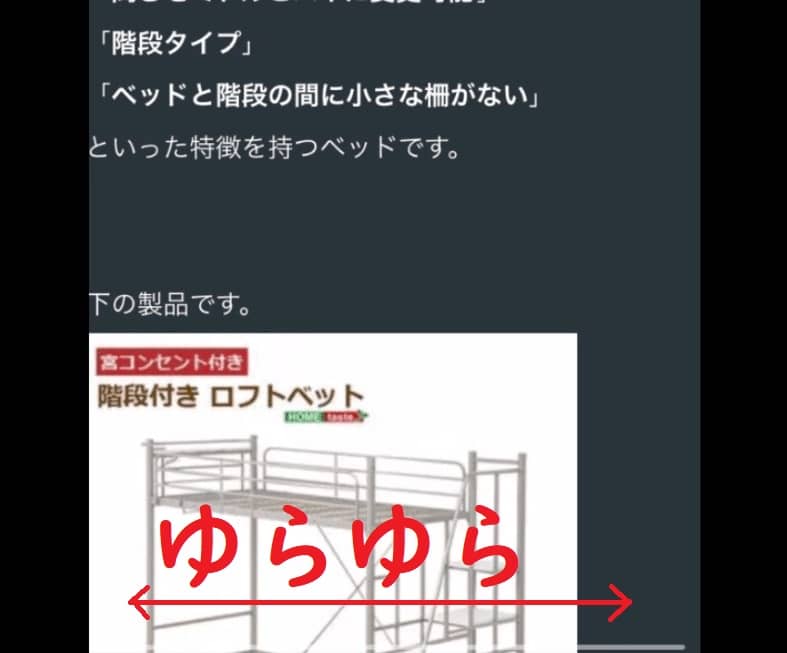
スマホ表示にすると画面が横に揺れて困る
と言っていたので調べてみました。
ちなみに、以下のページでロフトベッドをPRしています。
loftbed-style.blogspot.com
Loft Bed Style
コスパの良い階段タイプのロフトベッドはコレがおすすめ。
目次
スマホ表示で画面が横に揺れるときの対処法
CSS で overflow:hidden; を追加する。
ちなみに、左右の揺れる元となってるブロック?にコレを指定しないといけないみたいです。
動画にしてみました。
詳しいことはわかりません。
以下のページを見て、自分でテストしてみれば、なんとなくわかるかもしれません。
サルワカ | サルでも分かる図解説…


【CSS】overflowの使い方:hiddenやscrollの違いは?
はみ出た部分の処理を決めるCSSのoverflowについて丁寧に解説します。分かりづらいvisible、hidden、scroll、autoの意味と使い分け方は?