WordPressのテーマ SWELL で色々設定していこうと設定画面を開いていると、
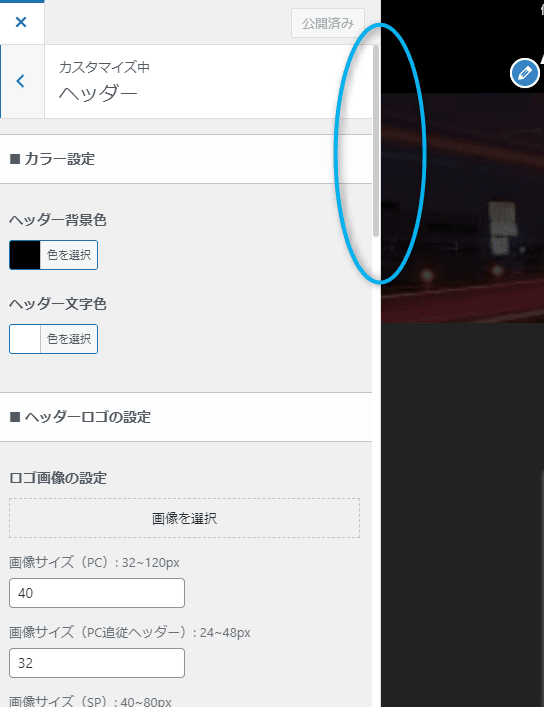
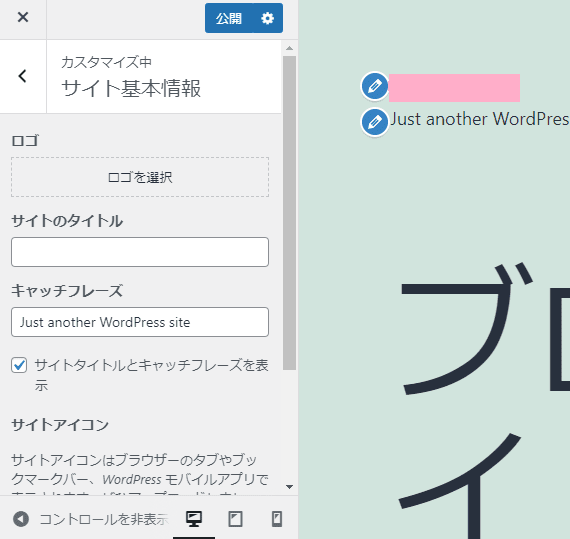
図のような スクロールバー が現れることがよくあります。


あ、うっすら見えてる!
少し見づらいね。
これをスクロールして、見えない部分を表示させるわけですが、Windowsを使っている方は特に、このスクロールバーの幅が狭くて使いづらいと感じるかもしれません。
一般的には、Macだとスクロールバーの幅が狭く、Windowsは幅が広いようです。
幅が広いほうが選択はしやすいのですが、SWELLはMacライクに(マックに似せて)作ってあるようで、Macに慣れていない方は使いにくさを感じるかと思います。
 Windows User
Windows User「スクロールする時にマウスカーソルでドラッグしようと思ったらカーソル位置が実はズレてて反応しなかった」
ということがよくあって操作しづらい。

マウスの問題もあるかも??
それなら
このマウスどう??
カーソルの位置を合わせやすそうだよ?

え! 高くない?
今お金ないしな、、、
他の方法ないかなぁ
管理画面のスクロールバーを自分好みにする方法 / DevTools利用
WordPressを入れた最初のデフォルトのテーマの場合、下の図のように 幅 は「ウィンドウズの標準的な感じのスクロールバー」になっています。

これを、Google chrome の DevTools (デベロッパーツール、開発者ツール) を利用すれば、自分好みに設定できます。
DevTools (デベロッパーツール、開発者ツール)で設定を変更して保存をしておけば、F12キーを1,2回度押す必要はあるのですが、色を付けたり幅を広めたりできるようです。(DeVtoolの設定方法は、この記事では紹介しません。)
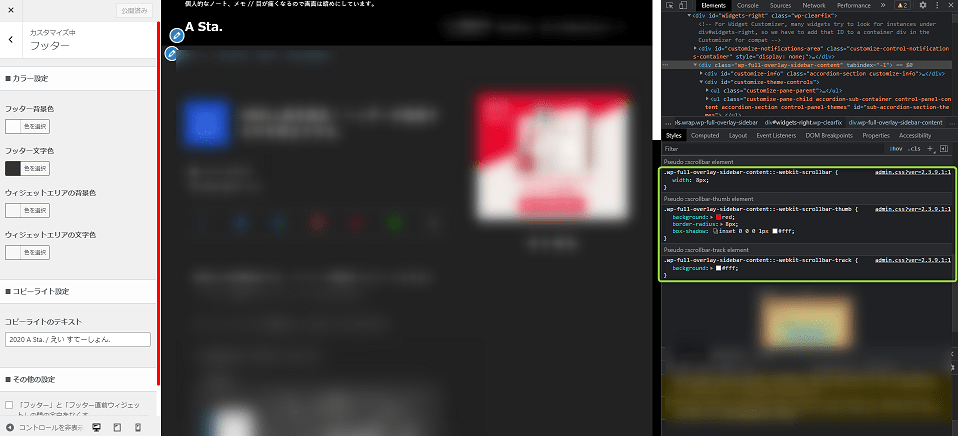
下の図は、設定を変えてバーの色を赤くした状態です。


赤色はなんか嫌だな

色も変えられるよ
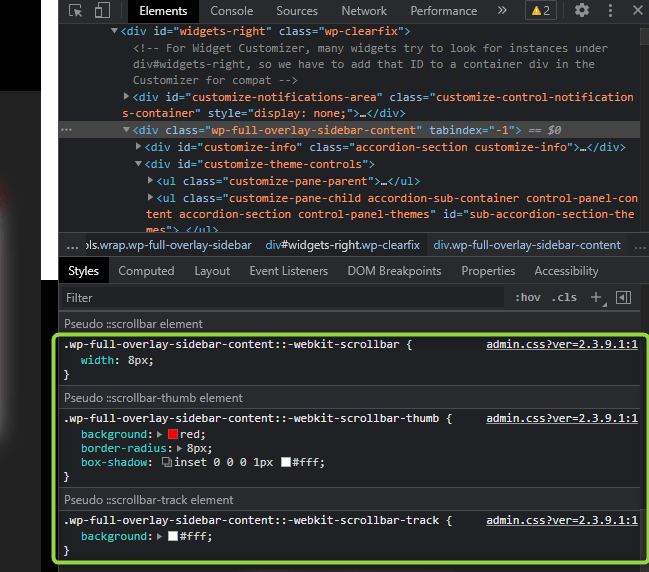
緑の枠で囲った部分がスクロールバーの設定箇所のようです。

2021年06月23日現在は、以下のように設定をして、試しに「幅」、「色」、「端部の丸み」を変えて使っています。
.wp-full-overlay-sidebar-content::-webkit-scrollbar {
width: 18px; /*スクロールバーの幅*/
}
.wp-full-overlay-sidebar-content::-webkit-scrollbar-thumb {
background: sandybrown; /*スクロールバーの色*/
border-radius: 2px; /*スクロールバーの端部の丸み*/
box-shadow: inset 0 0 0 1px #fff;
}
.wp-full-overlay-sidebar-content::-webkit-scrollbar-track {
background: #fff; /*スクロールバーの背景色*/
}
メリット
この設定をすることで、次のメリットができます。
- マウスカーソルでスクロールバーを選択しやすくなる。
- 今、全体のどの部分を見ているのか がわかりやすくなる
BEFORE ビフォー

AFTER アフター

この設定をする前は、カーソルがスクロールバーの上に来ていないのにドラッグしてしまってスクロールができなかったり(カーソルが微妙にずれているのか反応しない)しましたが、楽にスクロールできるようになりました。今どの部分を見ているというのもわかりやすくなります。