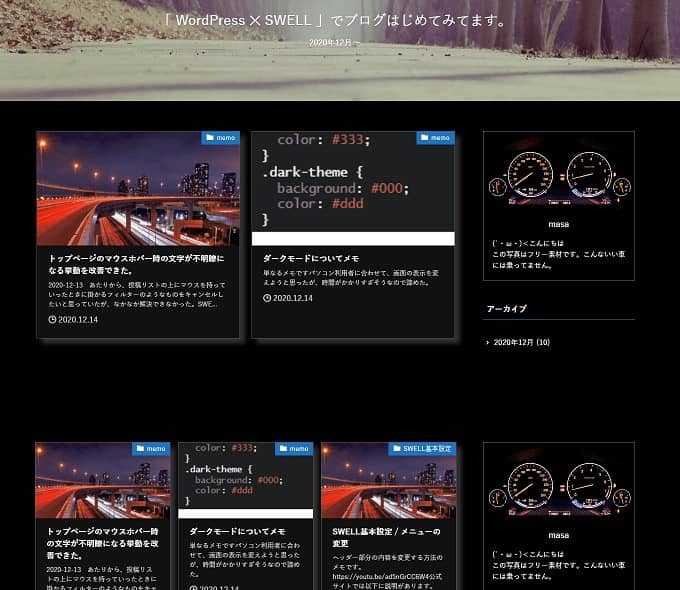
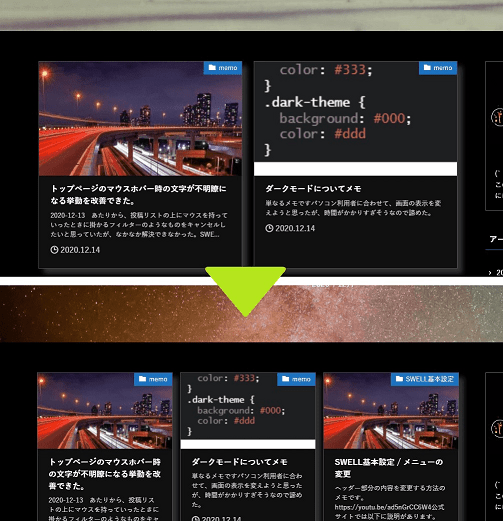
カード型、サムネ型のデザインをトップページで採用している場合の話になると思います。
次のように2列から3列に変えたりする(カラム数を変更する)方法についてのメモです。

こちらのページに解説あります。
SWELL


記事一覧リスト(投稿リスト)のデザイン・レイアウト設定 | WordPressテーマ SWELL
このページでは、トップページやアーカイブページに表示される「記事一覧リスト」のカスタマイズ方法について説明していきます。 カスタマイザーの起動 記事一覧リストに関…
目次
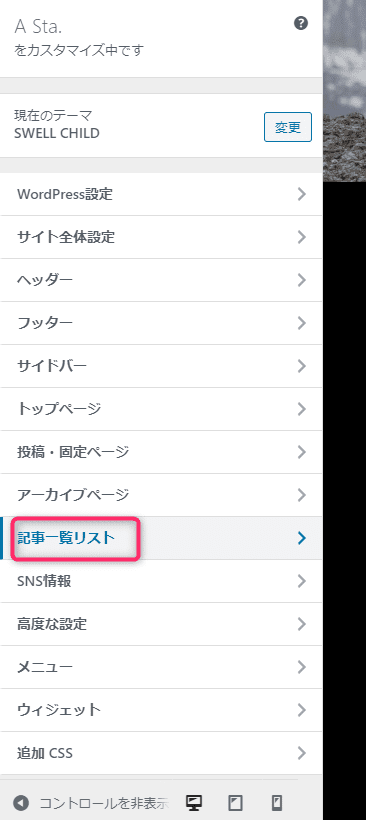
【記事一覧リスト】のメニュー項目内で設定する。

【トップページ】の項目で設定するのかと思いきやそうではなく、上の図に示した【記事一覧リスト】をクリックした先に設定場所があります。
ココで設定したレイアウトが「カテゴリ一覧」などのページでも使われるから、みたいです。

私は最初、場所がわからず【トップページ】の項目の中ばかり見ていました。(汗)
考えとしては、「記事一覧リスト」のブロック(塊)をトップページに配置している感じになるようで、そのため、【記事一覧リスト】の項目のところで設定するようです。
初心者の方は迷いそうです。 トップページの設定画面からでも「一言解説+リンク」で【記事一覧リスト】に飛べるようになってたらわかりやすいかもしれません。
この【記事一覧リスト】は、トップページ内のレイアウトのデザインで結構便利につかえそうです。
SWELL


記事一覧の「新着順/人気順/カテゴリ」によるタブ切り替え機能 | WordPressテーマ SWELL
SWELLでは、トップページには標準で「新着記事の一覧」が表示されますが、この記事一覧リストの部分を「人気順」や「特定のカテゴリ」で絞り込んだリストごとにタブ切り替…