SWELLでのアイキャッチに関する投稿です。
「アイキャッチ」とは?
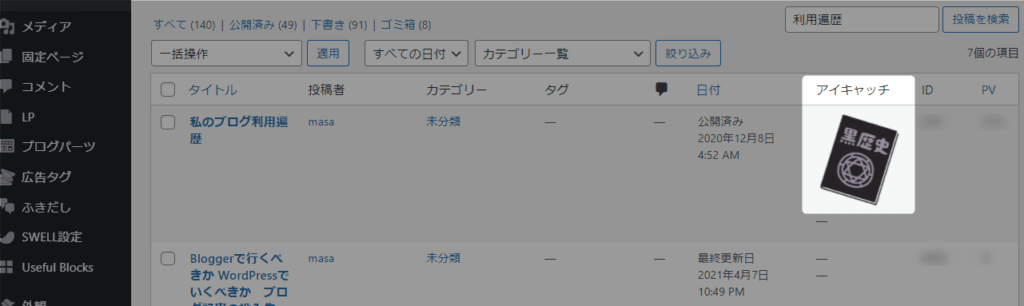
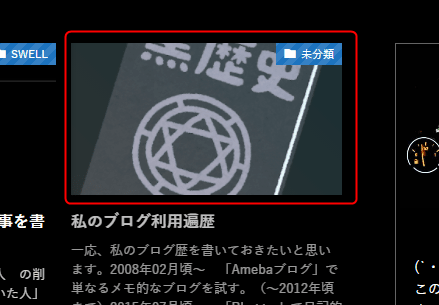
下の図のような『投稿毎に設定される写真のこと』を「アイキャッチ」と呼ぶみたいです。

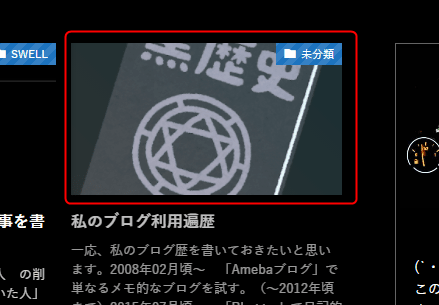
「トップページ」や「関連記事」などで、表示されていると思います。
このアイキャッチの画像を記事の内容と関連したものにすることで、記事の識別がしやすくなります。
また、この画像はSWELL

アイキャッチ? キャッチアイ?
写真用語で「キャッチアイ」という言葉が使われることがあります。「キャッチライト」とも呼ぶようで、どちらかといえばキャッチライトのほうがメジャーな呼び方のようです。


目に白い点が入るように撮ると、良い感じに写るってやつですね。
検索してみると アイキャッチ と呼ぶ人も稀にいるみたい。

紛らわしいですね、、、
「アイキャッチ」は Wikipediaで検索すると以下のように出ました。
アイキャッチとは、テレビ番組の放送枠で映される番組タイトルクレジットのこと。番組の開始・終了時および、中盤でのCM放送前後に放映される。
Wikipedia アイキャッチ
なので、ブログの話に関連する「アイキャッチ画像」は Wikipediaで書かれている意味で使われていると思います。
SWELLのアイキャッチの初期設定
以下の公式サイトに「アイキャッチの設定」について解説があります。
投稿・固定ページでのアイキャッチ画像の表示方法 | WordPressテーマ SWELL「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」と行くと設定箇所が表示されます。
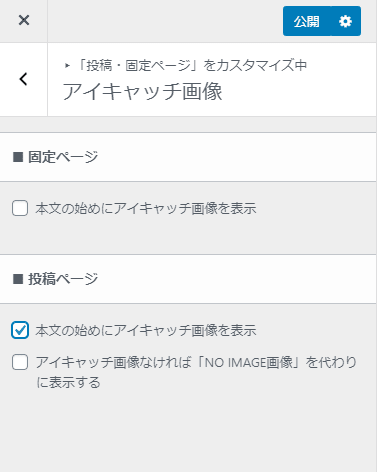
デフォルトの状態だと、アイキャッチの設定は次のように、表示される設定になってるのではないかと思います。

このチェックボックスで、基準となる設定をどちらにするかを選択できます。
投稿画面でもアイキャッチの表示・非表示を選ぶことができ、基準の設定を上書きできるので、投稿ごとに表示するしないを選べます。

先程のチェックボックスの場所で、投稿ページの「本文の始めにアイキャッチ画像を表示」のチェックを外すと次のようになり、『アイキャッチ画像なければ「NO IMAGE画像」を変わりに表示する』という項目が消えます。

NO IMAGE画像とは?
記事のアイキャッチ画像が設定されていない場合に表示する画像として、「NO IMAGE画像」を好きな画像に設定することがでます。
NO IMAGE(ノーイメージ)画像の設定方法 | WordPressテーマ SWELL「本文の始めにアイキャッチ画像を表示」にチェクが入っていると、混乱する場合あり
これはSWELL初心者でありそうな話です。
ワードプレスでは2種類の画面があります。
- 投稿画面
- プレビュー画面
プレビュー画面は実際の投稿後の見え方を確認する場合に使うようです。SWELLは極力、この2つで違いがでないように作られているようですが、今のところ、完全に見え方が同じというわけではないです。
「本文の始めにアイキャッチ画像を表示」にチェックを入れていても、投稿画面でアイキャッチ画像は表示されません。
アイキャッチ画像と同じ画像を 投稿の頭に入れてしまっていると…
重複して表示されてしまいます。
投稿画面ではアイキャッチは表示されないので「プレビュー」したときや、投稿を公開してブラウザでチェックしたとき、重複して表示されてしまうことになり、初心者だとビックリするかもしれません。

「アイキャッチの画像が大きいな」と思って手動で小さい画像を入れていた場合、上記のような混乱が起きる可能性あります。
実際に重複して設定してみる
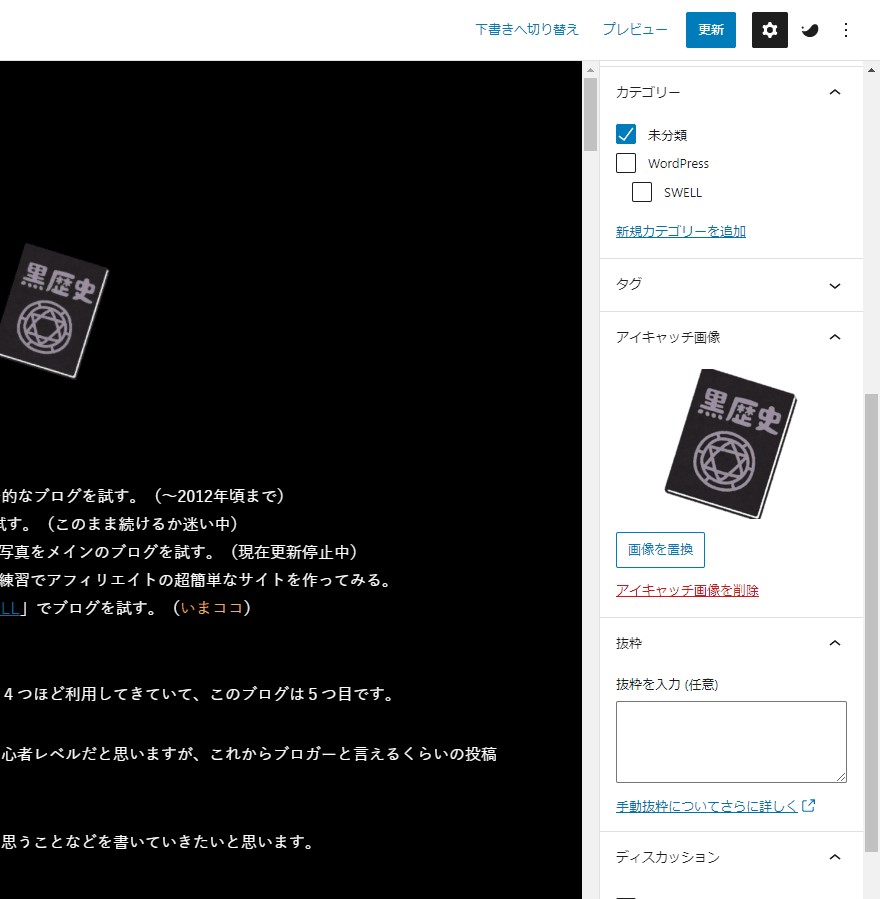
下の図のように、「投稿画面」において、

右側で「アイキャッチ画像」を設定し、『同じ画像』を投稿の頭にも小さくして配置し「プレビュー」すると、下のような感じになります。

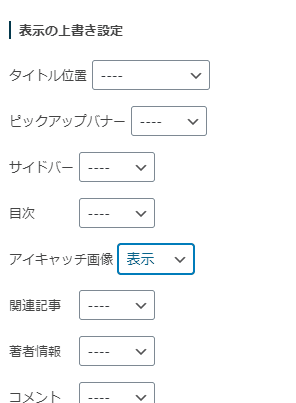
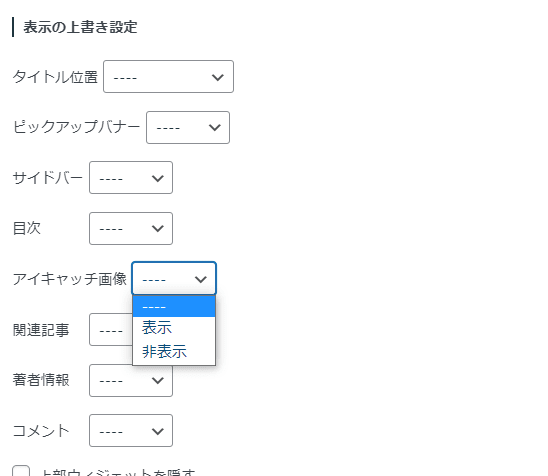
これを避けたい場合、投稿画面記事下で、アイキャッチの表示を「非表示」にします。
まとめてみる
- 【投稿画面】の表示 と【プレビュー画面】の表示 は異なります。
- 投稿画面ではアイキャッチの設定は反映されません。
- 閲覧者に実際どう見えるかを確認する場合は「プレビュー」「投稿を表示」をクリックしてで確認することになります。
基本設定で「アイキャッチを表示する」に設定しておき、投稿画面の右側に表示させたい画像を登録すれば、わざわざ投稿記事に表示させたい画像を配置する必要はありません。
アイキャッチ画像 は
▶ 記事の頭に配置される(投稿画面で非表示設定可)
▶ トップページなどの記事の目印となる画像としれ利用される
▶ ワードプレス投稿管理画面のアイキャッチに表示される
先程の例で、【プレビュー画面】では、大きさの異なる『同じ画像』が2つ配置されていますが、上記のポイントを意識していれば、大丈夫です。
アイキャッチの画像が大きいからと、小さい同じ画像を文頭に配置していた場合、このように二重で表示されてしまい混乱することがあります。その場合は、先程も触れましたが、投稿画面下部の設定で「非表示」にすれば大丈夫です。
「アイキャッチ画像」と「投稿の最初に自分で配置する画像」が『別々の画像』であれば混乱はないです。
【投稿画面】 で、「アイキャッチとして画像●を設定」、「投稿の最初に画像■を自分で配置」した場合。
【プレビュー画面】 では、上に●、下に■が表示されます。
アイキャッチの画像を投稿画面の冒頭(本文の始め)に自動で表示させないように基本設定を変えるには、下の図のようにチェックを外します。

再確認
「トップページに表示される投稿の画像」がアイキャッチ。

設定で「アイキャッチ」を投稿の冒頭で自動表示させることができる。画像の大きさの調整は出来ないみたい。

大きさが調整出来ないので、小さい画像にしたいがために、アイキャッチと同じ画像を手動で入れることがあるが、

設定で「本文の始めにアイキャッチ画像を表示」にチェックが入っていると、重複して表示されてしまうことになるので、混乱する。
アイキャッチの縦横サイズをうまく調整すれば、自動表示でもいいかと思いますが、投稿画面で「画像がドーン」と大きく表示されるのは個人的に避けたいので、私はこの設定をオフにすることもあります。(もしくは画像サイズを再調整するか)
投稿画面の下の方で、記事ごとに「表示させるさせない」を設定する箇所があるので表示させたい場合は、アイキャッチ画像「表示」にして表示させることができます。