SWELLでは アイコン付きボックス(大) というものがあります。
テスト
テスト
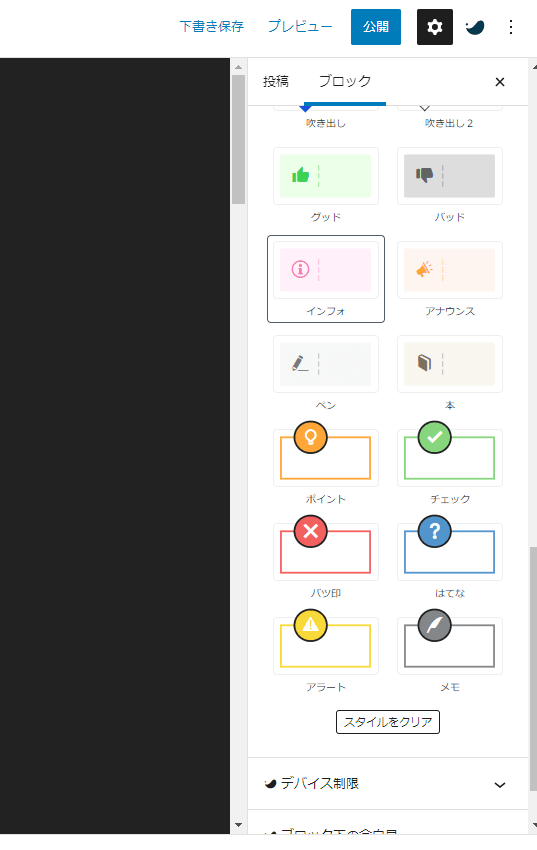
投稿画面の右側で簡単にデザインを切り替えられます。今のところ、アイコン(大)の種類は6種類あります。

この投稿では、この アイコン付きボックス(大) の装飾変更の仕方の一例を紹介してみたいと思います。
アイコン自体を変えるというのは、難易度は高そうなので今のとこ試してません。
SWELL公式サイトにも紹介があります。
SWELLの公式サイトの説明はっこちら


SWELLで使える「ボックス装飾」一覧 | WordPressテーマ SWELL
この記事では、SWELLのエディターで使用できるボックス装飾機能について解説していきます。 クラシックエディター・ブロックエディターのどちらからも、簡単に装飾付きのボ…
目次
初期設定のデザイン
初期設定のデザインは以下のようなデザインです。

SWELLの設定変更で「囲み枠」のデザインを切り替える / 2種類
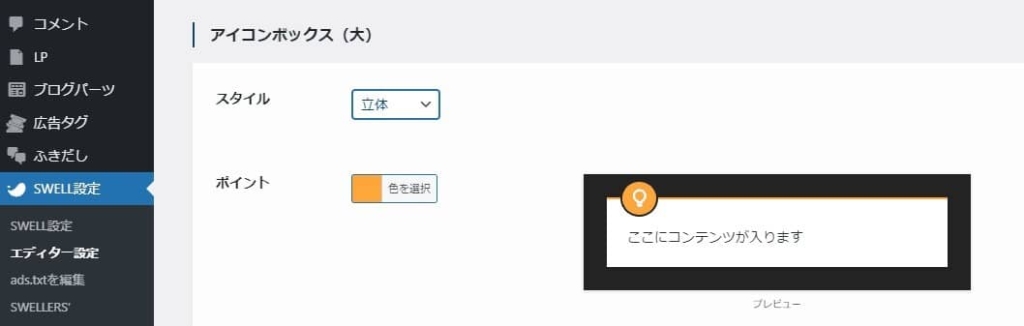
SWELL設定 > エディター設定 からデザインを切り替えることが出来ます。


初期状態は「フラット」というデザインですが、「立体」というデザインに切り替えることが出来ます。上の例では背景色が黒色なので少しわかりにくいかもしれませんが、背景が白色の場合は以下のようになります。
フラット

立体

CSSでアイコン内の図形を黒色にする
このブログでは画面を暗めにしていますが、その場合だとアイコン中身の図形の色が目立たない感じになりました。
それを修正するため図形の色を黒にする方法を以下に示します。
たとえば以下のデザインはチェックマークのアイコンですが、チェックの図形が黒色になっていると思います。
チェック
このように黒色にするには、次のコードをCSSとして設定します。
.is-style-big_icon_check::before {
color: black;
}他のアイコンもまとめて設定するには次のように設定します。以下の例は、アラート、ポイント、チェックのアイコンの中の部分を黒色にした例です。
.is-style-big_icon_caution::before,.is-style-big_icon_point::before {
color: black;
}アラート (クラス名は caution になっているので少し混乱する可能性あり)
ポイント