SWELLの設定に コンテンツの背景を白にする の項目があります。
これを設定すると トップページや投稿画面のメインとなる部分の背景を白色にすることができます。厳密には、4つのパターンで設定できるようです(後述します)。
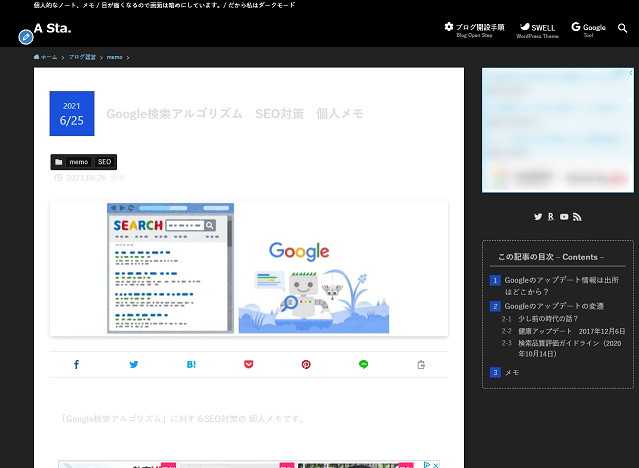
設定をONにすると、例えば、以下のような形になります。
「トップページ」のコンテンツ背景が白の状態

「投稿ページ」のコンテンツ背景が白の状態


えっと
白 にしかできないの?

今の所、白にしか出来ませんが、
CSSを触ることで
白 以外にも一応出来ますよ。

SWELL公式フォーラムでもこの件に関するトピックがあります。

白以外にするにはCSS使わないといけないの??
実はイマイチよくわかってないんですけど、、、

もしかしたら開発者が
今後、改善してくれる可能性もあります。

でも、「今すぐ、必ず改善してくれる」とは限らないので、
急ぎの場合は、本を見て学習したり、ネットで調べるなどして設定すると良いと思います。
ちなみに、Web系の仕事を考えているならCSSが使えることは必須だと思います。

以下の本を見て勉強しようかな?
ココナラみたいなのを使って他の人にカスタマイズしてもらうのも良いかも?

また、以前はこの設定をオンすると
「投稿・固定ページ」が一緒に背景が変わってしまっていたので、
「投稿ページだけ白にしたい」ということが出来ませんでしたが、
これについても改善要望が出され、、、

この要望を受けて、今では機能が改善され、
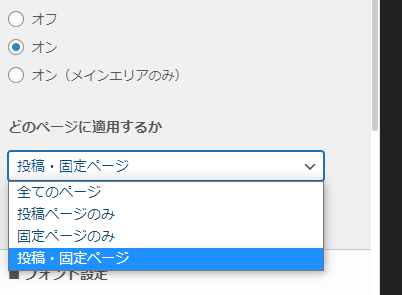
以下のように、4つのパターンのどれかを選べるようになりました。

- 全てのページ
- 投稿ページのみ
- 固定ページのみ
- 投稿・固定ページ
ラジオボタンで、オンにすることで背景を白に出来ます。


なんのためにコンテンツの背景を白にするのか?

これどんな効果があるんだろ?
これをどうするかは迷うところです。
この効果についてはどういった効果があるのかは現在調査中ですが、「メインとなる部分」と「そうではない部分」をわかりやすくするといったところででしょうか?
このブログでも、「最初は設定しなくても良いのではないか」と思い設定していませんでしたが、今は迷っているところです。
他のブログでも、よく見かけるデザインです。

シェア的にはどうなんだろ?
「コンテンツ背景の色」を好みの色にするにはCSSのどこを触ればいいのか?
この「コンテンツの背景を白にする」をオン にして chromeの開発者ツールで調べてみると次のクラス?がありました
.-frame-onというわかりやすい名前がついています。
多分これです。 これを変えれば、白以外にできると思います。
.-frame-on .l-mainContent {
background-color: (色指定); /*ここに自分の好きな色を設定する*/
}
.-frame-on-sidebar #sidebar .c-widget {
background-color: (色指定); /*ここに自分の好きな色を設定する*/
}エディターのページも白くなるので、苦手な方は対策必要です。
2021年06月27日、この「コンテンツの背景を白にする」をオン にして試していたところ、投稿画面の背景も白くなりました。
一般的なエクセルやワードなどでは、背景が白なので、別に気にならないかもしれませんが、目を酷使している方の中には白い画面が苦手という方もおられると思います。
投稿画面の背景色も白以外に変更する場合は、CSSで設定する必要があります。
一応、長期的なSWELLの開発方針としては、投稿画面と実際の投稿結果がおなじになるように作ろうという方針のようなので、今後改善されていく可能性はありますが、フォーラムを覗いてみると課題がたくさんあるため、すぐに改善されないかもしれません。
設定の仕方がわからない方は、DMいただければ有償で対策を代理で講じる事はできかもしれません。


