SWELLでマーカーの幅を狭くする話です。
マーカー変更前
このブログでは背景を暗くしていますが、初期設定でマーカーを使おうとすると、文字が見づらくなります。
背景が白色であれば、あまり気にならないのですが、背景が暗いと見づらくなってしまいます。
マーカーを変更(SWELLの設定で色を変える)
背景を暗くしていると、マーカーで文字が見づらくなるので、設定で色を変更して使っています。
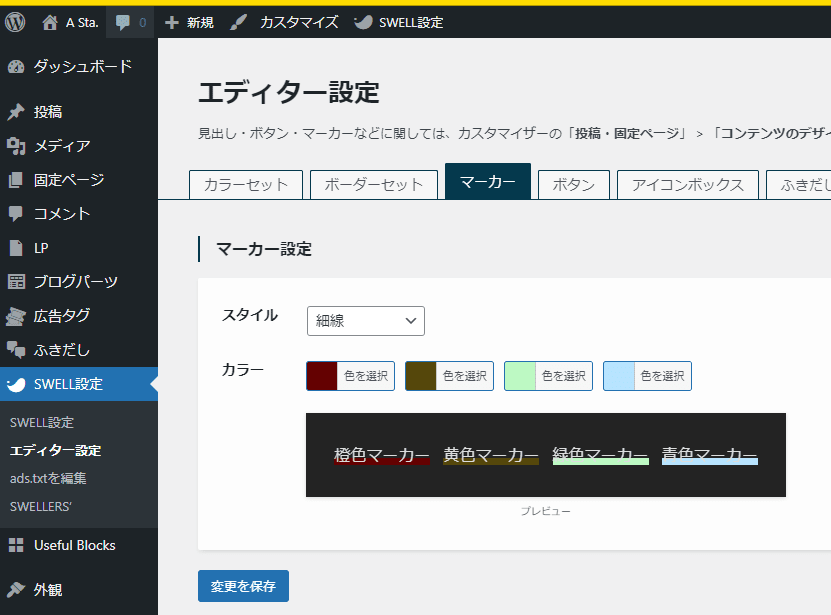
マーカーの設定は
SWELL設定 > エディター設定
で変更できます。

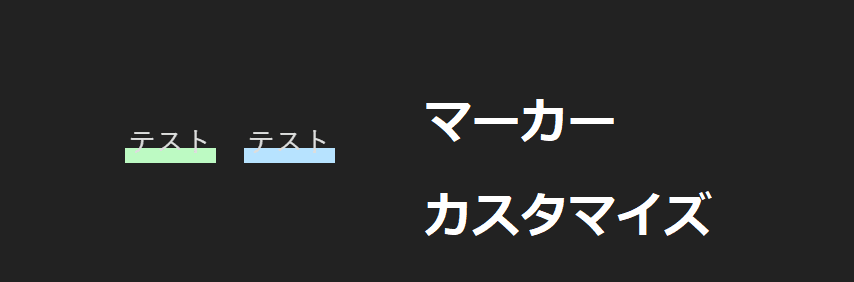
マーカーの色を 暗め に設定すると、文字が透けて見えるような形になります。
テスト テスト

あ、ちょっと見やすくなった。

文字が見えないなら、線の太さを変更すればいいのでは?
設定できないの??

SWELL はマーカーの太さの設定は無いみたいじゃ。

Cocoonも太さの設定はCSSでしないといけないみたい。
マーカー変更してみる(CSSで太さを変える)

なるほど、SWELLの設定で太さを変えられない
ということは
自分でCSS書かないといけないんだね。
SWELLのマーカー初期設定を確認する
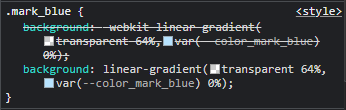
青のマーカーのCSSを確認すると次のようになっていました。

同じ内容を以下に書き出してみます。
.mark_blue {
background: -webkit-linear-gradient(transparent 64%,var(--color_mark_blue) 0%);
background: linear-gradient(transparent 64%,var(--color_mark_blue) 0%);
}設定を変更してみる
先程のSWELLの初期設定の64% の部分を大きくしていくと、マーカーの太さが細くなっていきました。
-webkit-linear-gradient と linear-gradient の違いはよくわかってませんが、あとで調べてみたいと思います。
個人的には90%くらいがちょうど良いのではないかと思いました。
.mark_blue {
background: linear-gradient(transparent 90%,var(--color_mark_blue) 0%);
}これをCSSに設定すれば太さが細くなると思います。
SWELLではマーカーとして4種類の選択肢がある
SWELLではマーカーとして次の4種類の「目印、ラベル、クラス名」で用意されているようなので、それぞれ好みに応じて設定すればカスタマイズできると思います。
/* marker */
.mark_blue {
}
.mark_green {
}
.mark_orange {
}
.mark_yellow {
}あとがき
他のブログとデザインの面で差別化をしたい場合は、やっぱりCSSを触る必要が出てくるかなと思います。
下の本は適当に検索してみた結果です。オススメではありません。