SWELLで背景色を暗くした場合、サイドのSNSボタンが妙に目立ってしまいます。
背景色を合わせたい、もしくは似た色にしたい場合のメモです。
BEFORE CSS追加 前

BEFORE CSS追加 後

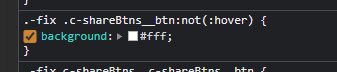
調べてみると次の箇所で設定されているようでした。

これを参考にして、次のようにCSSの設定をついかしました。枠線追加しいます。
/* sns */
.-fix .c-shareBtns__btn:not(:hover) {
background:var(--color_bg) ;
border:1px solid #555;
}
.-fix .c-shareBtns__btn:hover {
border:1px solid #555;
}
.-fix .c-shareBtns__btn:hover はアイコンをホバーしたら外したりした時に、微妙に大きさが変わるのを防ぐため、に追加しました。
.-fix .c-shareBtns__btn:not(:hover)のborder の設定と太さを合わせれば、変な大きさの変化がなくなりました。