SWELLを利用していて、ふと、「サムネイル上にマウスを持っていった時に画像が拡大される挙動、動き」をキャンセルしたいと思いました。
 思う
思う自分の場合は画像は拡大しなくてもいいかな。
画像を拡大されることで「マウスが上に乗っている」ということがわかりやすいのですが、
ちょっと「無意識でビックリしてしまってストレスになってるかも?」と思いました。
というわけでいろいろ調べてみたらなんとか設定できたのでメモです。
初心者には該当の動きを担当ってるコードを探しだすのがきつかったです(汗)
まず結果
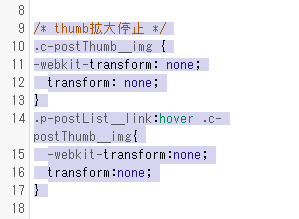
これを「追加CSS」に追加したら消えました。

拡大キャンセルができた過程
正直なところ、追加したコードの意味合いはイマイチわかっていません。
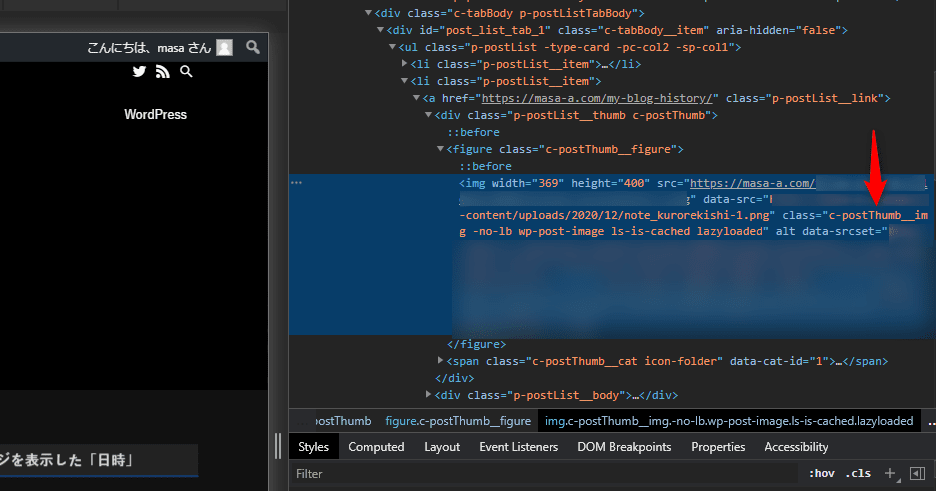
とりあえず、Chromeの開発者ツールを触って調べていて、「.c-postThumb__img」の部分が怪しいと思いました。

transform scale みたいな部分が関わっていると、検索調査の結果感じていたので、
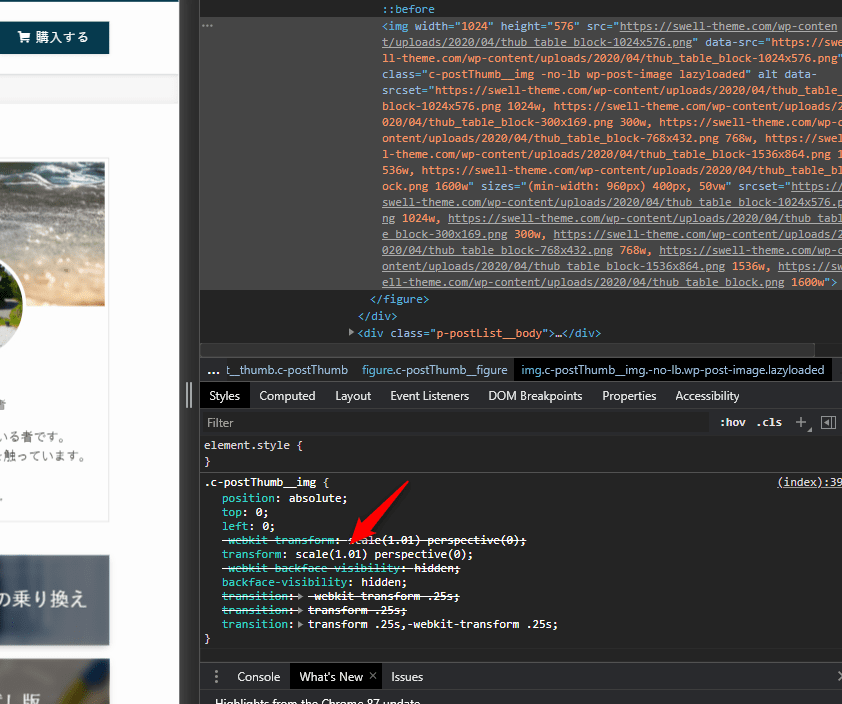
以下ののtransformの scaleの部分に注目しました。(以下はSWELLのページです。自分のページは既に変更済みなので。)

1.01 となっています。
ここの数値変えていって1.06にしたところ、拡大の変化がなかったので、これが1.06になるような設定にされているなと思いました。
そこでmain.cssのところに、1.06と設定してある項目があるなと思い、1.06を検索しました。
すると以下のような部分があったので、これをキャンセルにすればいいなと思いました。
.p-postList__link:hover .c-postThumb__img{-webkit-transform:scale(1.06);transform:scale(1.06)}CSSのことはまだ勉強中ですが、none にしておけばいいだろうと思って、以下を追加CSSに追記しました。
.p-postList__link:hover .c-postThumb__img {
-webkit-transform:none;
transform:none;
}しかしこれだけだと、微妙に大きさが変わっていました。それで、以下も更に追加しました。
.c-postThumb__img {
-webkit-transform: none;
transform: none;
}すると、希望通りに拡大いしなくなりました。
詳しいことはわからないので、以下のような本を買って読んでみたいと思っています。

