SWELLのフォーラムで追尾サイドバーの目次のフォントの大きさを変更したいというトピックが投稿されていました。
ということで、フォーラムの方でも回答しましたが、コチラのブログでも投稿したいと思います。
目次
追尾サイドバーのフォントの大きさを変更する一例
以下の図をもとに手順を記載してみます。

STEP
chromeを起動して、変更したいページを表示します。
STEP
F12を押してDevtoolを表示させます。
図のようにページの右側になんか出ます。閉じる場合はもう一度F12を押します。
STEP
①の部分をクリックします。アイコンが薄い水色になります。
STEP
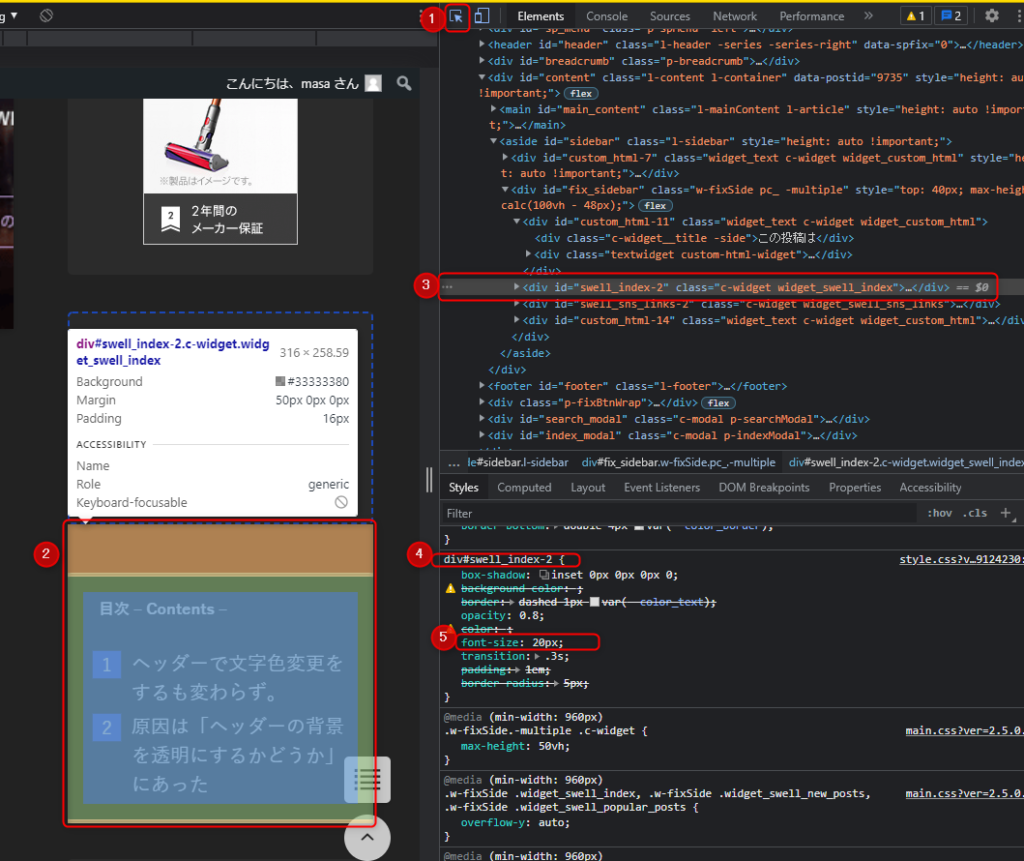
マウスを追尾サイドバーの目次の方へ持っていくと、図の②ように「今ドコを選んでいるか」がハイライトされます。③の部分もハイライトされます。
STEP
図のような感じでハイライトされたらクリックします。
STEP
③を確認します。
図の例では、<div id=swell_index-2 ・・・・>となってます。このIDは人によってswell_index3とか1とかなってるかも?
STEP
④のような箇所を探します。
div#swell_index-2 となってます。 これは「idとしてswell_index-2が割り振られているdivの要素」(つまり③の部分)を意味してます。
③の部分のCSSを④以下のとこで、試しに変更できます。ここに試しに追加したいなと思うところでクリックすれば入力出来る状態になります。
STEP
⑤のように自分でタイピングして文字列を追加してます。
その結果が直ぐ左のページで反映されます。
STEP
これでいいなと思ったら、SWELLのCSS追加するところでCSSを追加します。
例えば文字を20pxにしたい場合は以下を追加します。
div#swell_index-2 {
font-size: 20px;
}STEP
実際に変更が反映されてるか確認してOKです。
