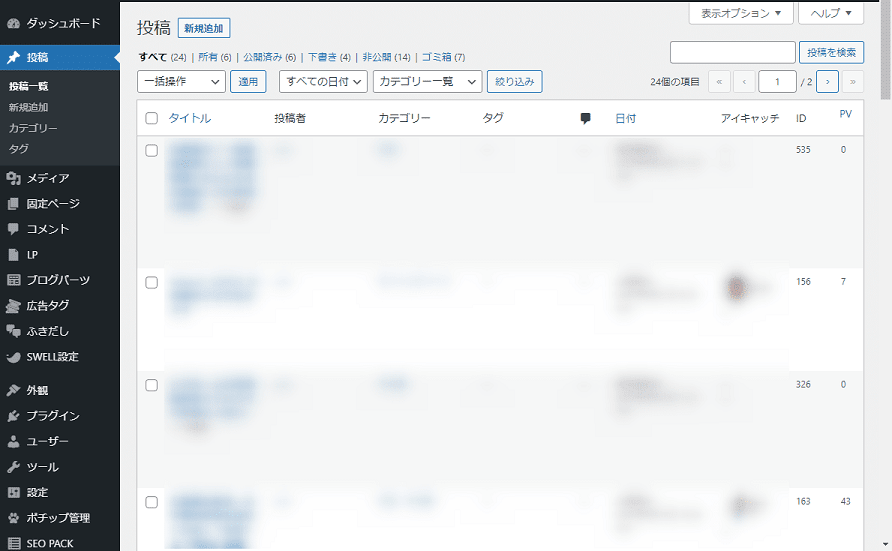
おそらく、最近WordPressを始めた方の投稿の管理画面は次のような画面だと思います。

WordPressを使い始めてしばらくすると気づく方もおられるとおもいますが、「下書き」と「公開済」の投稿が、直ぐには分かりづらいです。

「下書き」という文字に注意を払わずに
パッとわかったら良いな、、、
ということで検索して簡単に調べてみました。
まずDevtoolで試してみた(利用に耐えない?)
まず最初にDevtoolで試してみました
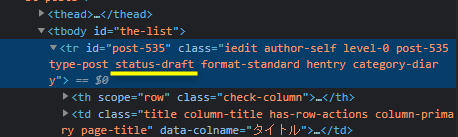
ブラウザChromeの開発者ツール(Devtool)で該当箇所を調べたり、検索したりしてみると、どうやら
「下書き」の行の部分には.status-draftのクラス名が付いているようでした。

そして、次のように指定してやれば色を変えられるようでした。
.status-draft { background-color: #f1c40f !important;}
そうなのか!
と思い早速Devtool上で?試してみました。
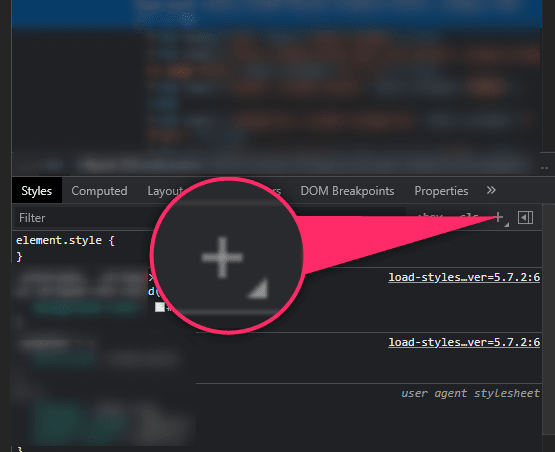
「+」をクリックして、上記のコードを追加すると

色が変わりました。
追記したコードの右端には「inspector-stylesheet:1」となっています。

詳しいことはわりませんが、Chrome内の?「inspector-stylesheet」のファイル??に仮書き込みされているのかなと思います。

難しい。。。
この状態で、Enable Local Overides を有効にして保存しました。

詳細は省略します。
私もよくわかってません。
ページを更新したら、反映されていた色が消えますが、F12 を押してDevtool を開き直します。
いつもなら?色がつきますが、今度はつきません。
「inspector-stylesheet」に保存した場合は、F12 で Devtool を表示させたあと、もう一度「+」ボタンを押すと色が反映されました。
詳しいことはわかりませんが、そういう仕組みのようです。もしかしたら常時反映させる方法もあるのかもしれませんが、よくわかりません。
これで、なんとか「下書き」の行の色をハイライトさせることができたのですが、ページを移ったりすると色が消えてしまうので、その都度、上記操作をやり直ししないと反映されません。

さすがに手間がかかりすぎる、、、
見やすくするために時間がかかるなら
あまり意味ない、、、
ということで、functions.phpに追記する方法がネットにあったので、それを利用することにしました。
functions.phpを触る方法なので、次のような入門書を読んだほうが良いのかなと思いましたが、
やっぱり読まなくても大丈夫かなと思い、思い切って試してみました。
functions.phpに追記する方法(私の場合)
SWELLの子テーマを使っているので、それをダウンロードしてパソコンにバックアップをとっておきます。もしこの後の不具合がでたら、それをサーバにアップロードし直せばいいと思います。
外観 > テーマエディター と開いて、編集するテーマが [ SWELL CHILD ] になっていることを確認し「テーマのための関数 functions.php」を選びます。

コードは次の内容を追記しました。
function change_post_status_background_color() {
?>
<style type="text/css">
/* 公開済 */
/* .status-publish { background-color: #3498db !important;}*/
/* 下書き */
.status-draft { background-color: #f1c40f !important;}
/* 非公開 */
.status-private { background-color: #9b59b6 !important;}
/* レビュー待ち */
.status-pending { background-color: #f1c40f !important;}
/* パスワード保護 */
.post-password-required { background-color: #f39c12 !important;}
/* 予約投稿 */
.status-future { background-color: #e74c3c !important;}
</style>
<?php }
add_action( 'admin_head', 'change_post_status_background_color' );次のように色分けされました。

オレンジが「下書き」です。紫は「非公開」です。
メモ
私の場合は「下書き」だけ色が付けばよかったのですが、とりあえず、ネットで拾ってきた上記のコードをコピペしました。
上のコードで /* */ で囲まれているところは CSSのコメント部分 だと思うので、公開済の部分は次のようになっているので色がつかないと思います。
/* 公開済 */
/* .status-publish { background-color: #3498db !important;}*/つけたい場合は次のように /* */ は外します。
/* 公開済 */
.status-publish { background-color: #3498db !important;}色を好みに変えるには #以下の部分を変えれば大丈夫だと思います。

見やすくなりました!