昨日は、PCで投稿を閲覧した場合、記事のタイトルを右の追尾サイドバーに表示させるようにしました。
あわせて読みたい


SWELLカスタマイズ / 追尾サイドバーに投稿タイトルを表示させる方法
今日(2021/06/29)、自分で投稿した記事を見直していて、 あれ、この記事のタイトルってなんだったけ? 投稿を読みすすめていくとタイトルが視界から消える。 となりま…
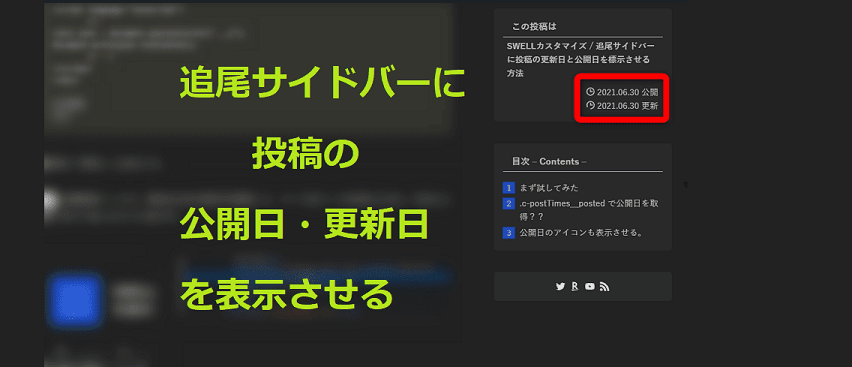
今度は、記事の公開日や更新日も表示させたいと思ったので、表示させてみました。
目次
まず試してみた
.querySelector()で表示させることができた
なかなか上手く動かなかったのですが、つぎのコードを追加すると、何やら表示されました。
<div style="padding-left:1.5em;font-size:; padding:px;">
<script language="JavaScript">
<!--
const year = document.querySelector(".__y");
document.write(year.textContent);
// -->
</script>
</div>
出力結果は「2021」と出ました。
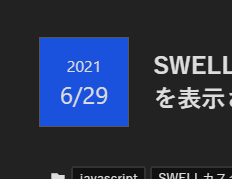
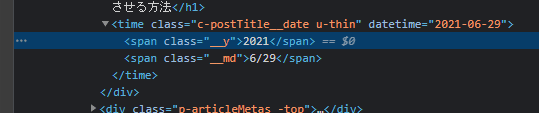
.__yは開発者ツールで、「青色の日付の部分」を参照して、ページのソースを見たときに、「年」のところに割り当ててあったクラス名です。


.querySelector()
MDN Web Docs
Document: querySelector() メソッド – Web API | MDN
Document の querySelector() メソッドは、指定されたセレクターまたはセレクター群に一致する、文書内の最初の Element を返します。一致するものが見つからない場合は nu…
getElementsByClassName()で表示させるができなかった例
これは、私のコードの書き方がどこか不備があったのだとおもいますが、残骸として残しておきます。投稿ページ青色の日付の部分から情報をとってきて 2021/06/29 といった風に表示させようとしていましたが、ダメでした。
-----------------
<div>
<script language="JavaScript">
<!--
const monthday = document.getElementsByClassName("__md")
const date = year + "/" + monthday
document.write(date.textContent);
// -->
</script>
</div>
----------------------
<div>
<script language="JavaScript">
<!--
const year = document.getElementsByClassName("__y");
document.write(year.textContent);
// -->
</script>
</div>
-----------------
<div>
<script language="JavaScript">
const monthday = document.getElementsByClassName("__md");
const date = year + "/" + monthday;
document.write(date.textContent);
// -->
</script>
</div>.c-postTimes__posted で公開日を取得??
先程のコードでは 2021 としか出ませんでしたが、よくよく考えてみると、投稿記事のタイトルの下には更新日時が表示されています。公開日時も表示させるようにしてから、公開日時から表示させることが出来るのではないかと思いました。
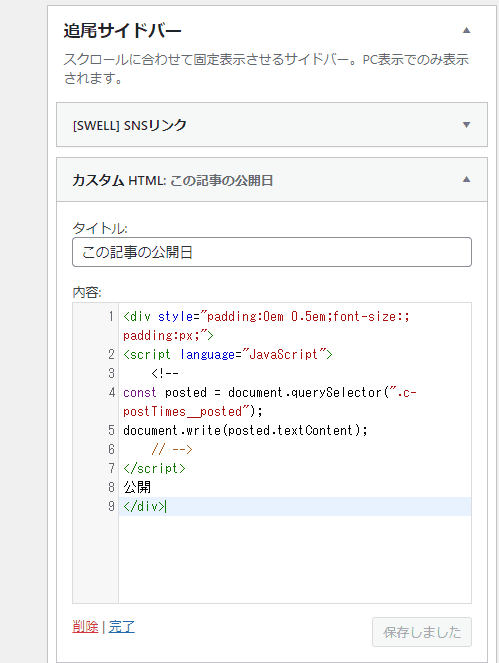
設定で 公開日時が非表示になっていたので、表示させてから 開発者ツールで調べてみると公開日には.c-postTimes__postedが割り当ててあったので、それから取得すれば良いのではないかと思い、次のようなコードを設定しました。

<div>
<script language="JavaScript">
<!--
const posted = document.querySelector(".c-postTimes__posted");
document.write(posted.textContent);
// -->
</script>
</div>posted は自分で決めた変数です。
.c-postTimes__postedはSWELLの方で決められているクラス名だと思います。
公開日のアイコンも表示させる。

日付の横に「公開日アイコン」も表示させたいと色々試した結果、次のコードを先程のコードに追加すると表示されるようになりました。
<span class="icon-posted"></span>