初投稿の記事でも書いたように、
SWELLで書き始める前は、GoogleのBloggerでブログを書いていました。
でも、使いにくいところがあったので「WordPress+SWELL」でブログを書いていくことにしました。
使い始めたばかりですが、書くのが楽です。
この投稿では、「SWELLの良いと思ったところ」「Bloggerの使いにくいところ」を織り交ぜながら、現時点でわかっている点を書きたいと思います。
Blogger以外のブログをお使いの方でも参考になるかもしれません。
この記事は次のような読者を意識して書いています

「無料で使えるBlogger」でブログをサクサク書きたいと思っていたけど何だか使いにくいな…

やっぱりブログするならWordPressのほうが良いのかな…

上の方のように「Blogger じゃなくて、やっぱりWordPress にしようかな…」と迷われている方を想定しています。
私も迷いました。
素人の意見なので勘違いもあるかもしれませんが、そのへんはご容赦ください。
※ BloggerのブログデータをWordPressに移動をする方法などは書いてありません。
※ WordPressについては説明しません。
※ 私のブログ利用遍歴は初心者レベルです。
結論
「サクサク書きたい」なら、Blogger より 「WordPress + SWELL」のほうがいい。
これはとりあえず、現時点での結論です。 やっぱり違います。
もしかしたら、SWELL以外のテーマでも大丈夫かもしれませんが、
私の場合は「SWELLSWELLについて話すまえに、Bloggerについて触れたいと思います。
GoogleのBlogger について
2020年8月~11月(SWELL利用開始前) のBloggerの印象はオワコン
Bloggerの管理画面のシンプルさには好印象を持っています。
シンプルすぎで逆にわかりにくいところもありましたが許容範囲です。

無料でこれなら良いほうだ。
Googleのことだから機能改善してくれるだろう。
他のGoogleのサービスとの連携も便利になるかもしれないし…
と思いながら使っていました。
でも、記事をたくさん書いていこうと意識しだしてから「そうも言っていられない使いづらさ」を感じました。

記事の質や量を意識してブログを書いていきたいけどBloggerちょっと使いづらいかも…。
このままで良いのだろうか?
と思い始めました。
「投稿画面はWordPressのほうが使いやすい」という印象を持っていたからかもしれません。
またBloggerについては「機能面以外にも気になる点がいくつかあった」ので、「どんどん記事を書いていきたい人とにとってBloggerはオワコンではないか?」という印象になりました。
その「機能面以外のこと」についてオワコンと感じた理由について、次に触れてみます。 偏見が入ってるかもしれないので、そのへんはご自身で真偽を判断して欲しいと思います。
なぜ Blogger はオワコンという印象なのか? <開発停滞している疑惑>
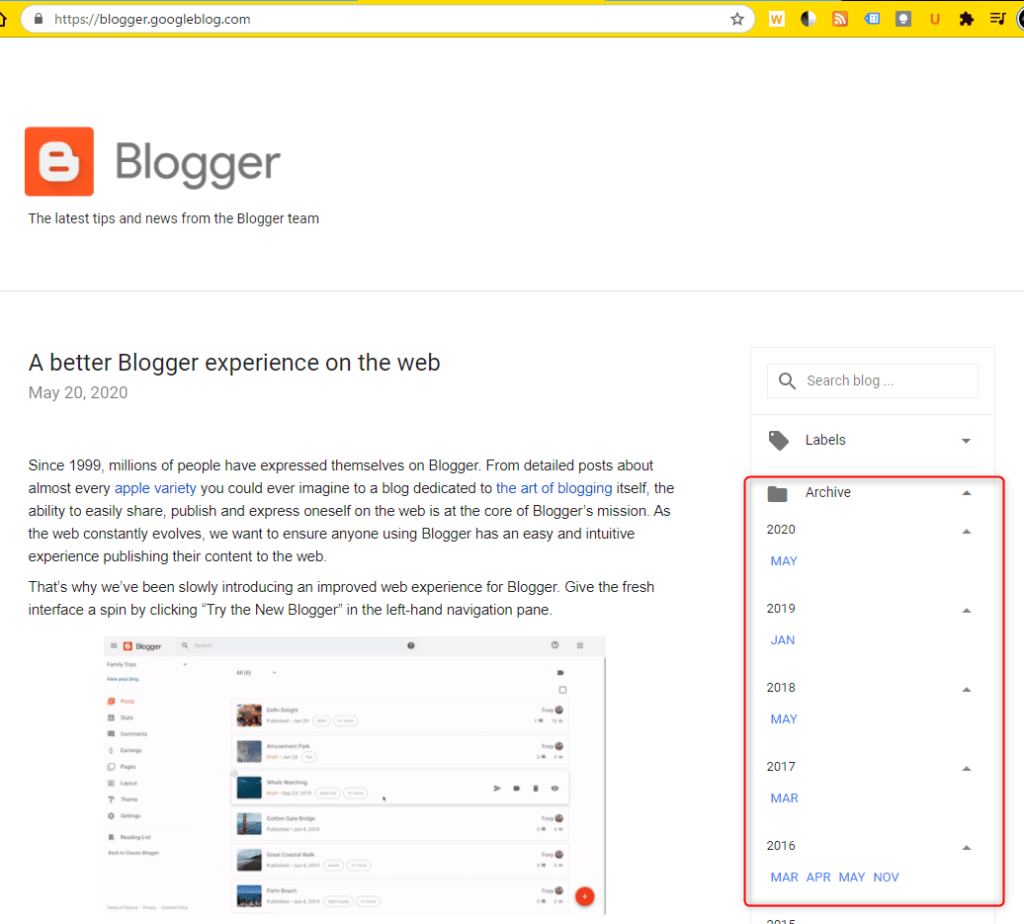
https://blogger.googleblog.com/ はBloggerの公式ブログらしいのですが、下図の赤枠で囲んだ部分を見てみると、2016年までは記事は年に数回投稿されていたのに対し、2017年からは年に1回しか投稿されていません。

これをみると、開発が停滞してきているような印象があります。
Bloggerの機能進化を期待しながら利用している人にとっては「Google+みたいにオワコンになるのでは?」と心配になります。
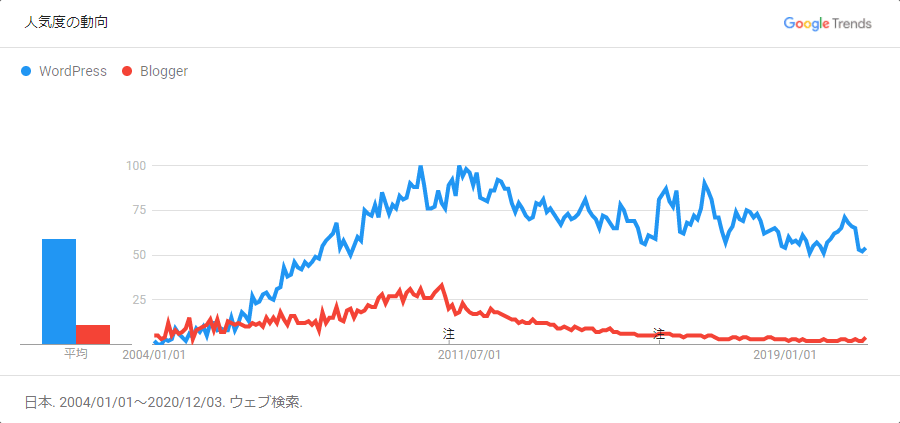
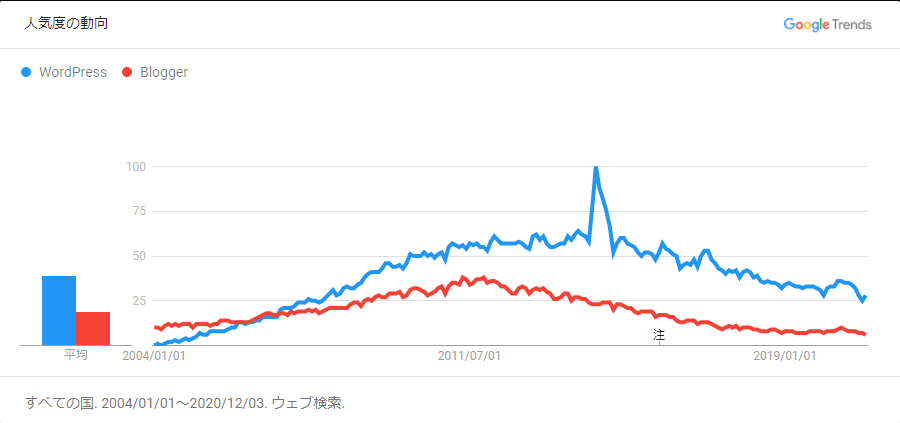
GoogleトレンドでもWordPressとは差が開いたままです。
『日本』で「WordPress」「Blogger」を調べてみると以下のようになっていました。

『すべての国』だと以下のような結果でした。

WordPressのグラフについてもココ最近の傾きは Bloggerと似たような下り傾斜になっているので

「ブログ」というもの自体が成熟期に入って少し下火になってきているのでは?
という見方もできるかもしれません。
「ブログはオワコン」という話も最近あったそうですが、このグラフを見れば「まあわからなくもない」という感じです。
『すべての国』のグラフの場合、2014年6月にWordPressでスパイクが出ています。
勝手な妄想ですが、

この時期に多くのブログシステム開発者が「Bloggerはオワコン」と感じてWordPressへ人材が流れたのでは?
Blogger開発者にとっても無料サービスの開発を続けるには限界があったのではないか?
WordPress開発のほうが給料よかったのかな?
と思いました。
そのくらいBloggerの使い勝手は微妙なところです。
なぜオワコンという印象なのか? <Googleの姿勢に疑問>
WordPress移行検討時期に、同じGoogle傘下のYoutubeで動きがありました。また、Googleのサービスでも動きがありました。
パートナープログラム以外のクリエイターの動画にも広告をつける方針になり、広告がついたとしても、広告収入はクリエーターに入らないという方針転換です。アメリカでまず適用され、来年末までに他の国にも展開するようです。
もう一つ、Googleフォトが無制限で利用できていたのに、方針転換し制限が設けられて「制限を超えれば有料化」という流れになったことです。
この点も、Googleに対する不信感、というか無料で利用できていただけでありがたかったのですが、不信感に繋がり、WordPressに変更しようという気持ちに少し繋がったと思います。
Bloggerのメリット とりあえず3点
Bloggerにも良いところはあると思います。
- 「無料でブログが出来る」 (←有料化になる?当分は大丈夫と思いますが…)
- 「簡単にいくつも作れる」
- 「Google傘下という安心感」(←ココは最近怪しい)
「カスタマイズ」も知識があればある程度はできるようですし、「これBloggerで作ったの?すごい!」と思うようなブログも見かけます。しかし「専門知識はないけど見やすいブログを書いていきたい」という方は知識を身に付けないといけません。
WEB系の仕事に就職を考えているのであればBloggerでも良いかもしれませんが、「とりあえずサクサク書いていきたい」というのであれば WordPressのほうが良いと思います。
とはいえ、WordPressも使い慣れるまでの知識は必要だと思います。
個人的には「もしかしたら、これからBloggerの機能改善があるかもしれない」とも少し考えているので、とりあえず様子見で使っていきたいとは思っています。
Bloggerのデメリット とりあえず5点
- メディアライブラリが少し使いづらい。
- アフィリエイトコードを入れるのに場所を探すのが手間。コードが一列に並んいく
- 目次の自動生成が無い(SWELLと比べた場合)
- 「吹き出し」が気軽に入れられない
- アフィリエイトリンクを気軽に入れられない
以上5点のデメリットのうちの「メディアライブラリ」「コードが改行されず一列に並んいくこと」「「吹き出し」が気軽に入れられない」「アフィリエイトリンクを気軽に入れられない」の4点ついて、次に説明します。
メディアライブラリ
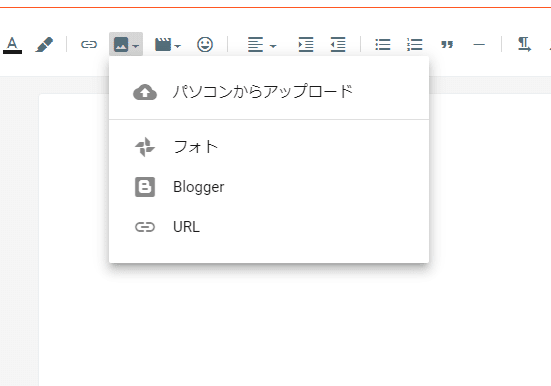
下の写真はBloggerで画像を挿入しようとするときに出る画面です。

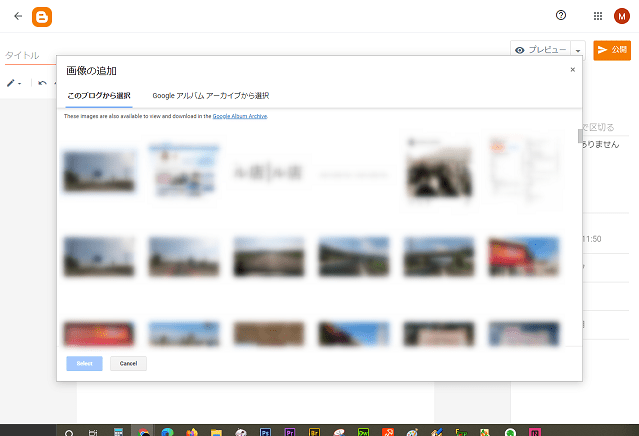
「Blogger」を選ぶと、次のような画面になりますが、、、

最近アップロードした画像を選択しようと思っても、ずっと下までスクロールしないといけません。

え? ほんとですか? ブログ始めたてなら気にならないけど、長期でするとなると、微妙に嫌な感じ。。。

WordPressの「メディアライブラリ」は、最近アップロードした写真は上の方に表示されるよね。
Googleは、なぜ直さないのでしょうか? 誰もが不便に感じるところだと思います。
「記事数が増えていくほど下までのスクロールが面倒」です。プログラムの詳しいことはわかりませんが、エクセルならワンタッチで並び順を変えられます。優秀なプログラマーがいるなら修正は簡単なハズです。Bloggerの開発チームは存在しないのでしょうか? オワコンと感じる要因の一つです。
Googleフォトにアップロードして、挿入時に「フォト」から選べば少し入れやすくなると思います。
アフィリエイトコードを入れるのに場所を探すのが手間。コードが改行されず一列に並んいく
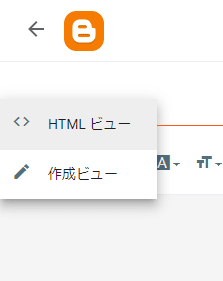
Blogger には「HTMLビュー」と「作成ビュー」があります。

この「HTMLビュー」と「作成ビュー」Amebaブログでもありますし、WordPressでもあると思います。
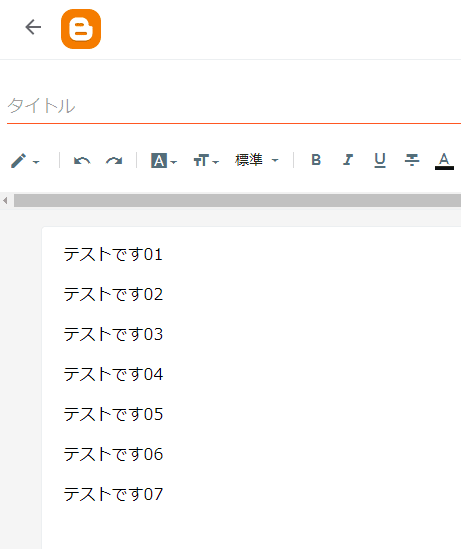
Bloggerでは『作成ビュー』で思いついたことをとりあえず書いていくという形で最初は利用していましたが、

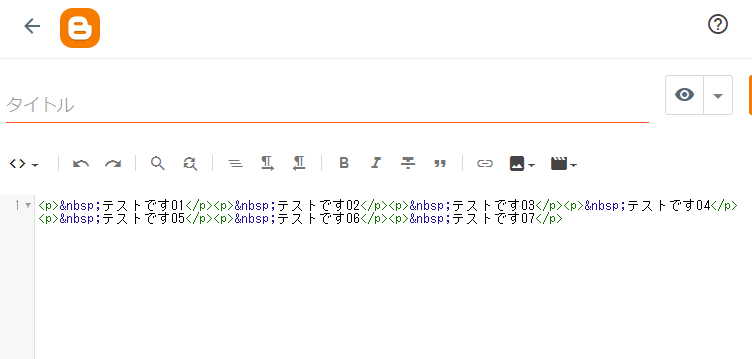
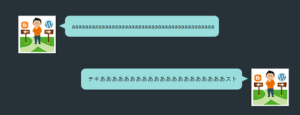
そのあと、アフィリエイトリンクのコードを入れようと思って『HTMLビュー』にすると、コードが改行されずに上から順に埋まっていきます。

こうなってしまうと、「挿入位置を調べる」のがとても手間取ります。
Blogger以前に使っていたAmebaブログでさえ「HTML表示」では改行はされます。(Amebaブログは総合判断で印象がイマイチなので今のところ使ってませんが。)
メモ程度の記事であれば探すのは大丈夫ですが、スクロールするくらいの長文の記事になると、コードを探し出すのがまた面倒です。

萎える
「文字検索」を利用して挿入位置の近くの文字を検索し、「挿入位置」を探していましたが、そもそもコードが改行されず見づらいです。
しかたなく昔に学割で買った「Dreamweaver CS6」を使って下書きをして、そのコードをBloggerにコピペして使っていました。
色々工夫すれば大丈夫かもしれませんが、私は半分諦めました。

これはホント、めんどくさいわ。
サクサク記事を書いていきたいのに、こういう事にあまり気を取られたくないのよね。。。
「吹き出し」が気軽に入れられない
Bloggerだと「ふきだし」を気軽に入れられません。2021-05-24頃に、私は何とか使えるように調べましたが、PC初心者なら難しいと思いますし、手間もかかると思います。

アフィリエイトリンクを気軽に入れられない
Bloggerでアフィリエイトを貼ることはできますが、コードをA8にログインして、楽天なら楽天にログインして、コードを取りに行かないといけません。
「もしもアフィリエイト」の「かんたんリンク」というものを使ってコードをBloggerで貼り付ければ、Amazon、楽天、yahooショッピングのリンクを一度に貼れるようですが、それでも、コードを取得しに行くために「もしもアフィリエイト」のサイトに行く必要があります。
また、「もしもアフィリエイト」は「かんたんリンク」を利用できるものの、文字化けの問題もあるようです。Bloggerにリンクのコードを貼り付けても、商品タイトルにある ・ 『 ☆ といった記号のようなものは文字化けするので、商品のタイトルに、そういった記号が入っていると ・ というような文字列として表示されてしまいます。直す方法も調べてみるとあるようでしたが、手動で作業しなければならないため商品を積極的に紹介したい場合は、手直しが手間になります。

SWELLであれば「Pochipp」というプラグインがあり、設定さえ済ませておけば、下のような感じ(ノートPCの商品リンクを例にしてみました)のリンクを投稿画面から気軽に入れられます。

これ楽です。

Blogger と「 WordPress ✕ SWELL 」 の違いを例えると (個人的な印象)

Bloggerを使い続けるのは自転車を利用するようなもの。専門知識(基礎体力)のある人であれば、自転車でもスイスイ、小回りも効く。

「 WordPress + SWELL 」 はバイク。自転車とはやはり違います。でも、慣れるまでの運転操作知識は必要。ガソリン(ある程度の課金、サーバー代、ドメイン代)も必要。「テーマの種類」が「バイクの種類」という感じでしょうか。
次に、「 SWELL 」について書いてみたいと思います。
SWELL について

Bloggerで使いにくさを感じてきて、どのテーマにしようか迷い、最終的には「 SWELL 」をまず購入しました。
その決定的要因 を以下にリストアップしてみました。この要因を総合的に判断しました。
- 画面右下の「目次ボタン、上へシャンプボタン」オーバーレイ表示
- オーバレイ目次からスクロールジャンプ
- 目次の自動生成
- 追尾サイドバー
- 吹き出しの機能
- ブロックエディターに対応
- テーマ導入初期の状態でのデザインが良い
- 表示スピードが速い(らしい)
SWELL のメリット
1. 画面右下の「目次ボタン、上へシャンプボタン」のオーバーレイ表示

このようなボタンが右下に表示されているでしょうか? 上のボタンを押すと「目次」が表示され、下のボタンを押すと「ページの一番上までスクロールジャンプ」します。
スマホでもPCでも表示させることができます。
個人的にはこれがとても良いと思っているのですが、いくつかのSWELL利用者のブログを見てみると、たいてい利用されていました。パソコンではボタンを利用しないこともありますが、スマホだと時々気軽に利用できるような気がします。
SWELLでは、この機能が最初から組み込まれています。
この機能をONにするチェックボックスにチェックを入れるだけです。
このような類のボタンは、私のおぼろげな印象ではjQueryとか言うものが流行りだしたあたりから時々見るようになった気がします。
結構前ですが「これいいな」と思っていました。

これいいな。。。
【 この便利なボタンの表示設定の場所について 】
昔は、以下のページの通りの場所にあったようですが、今(2020/12/13現在のバージョン)は見当たりません。
探してみたところ、「サイト全体設定」▶下部固定ボタン・メニュー にありました。
色々と改善されていく中で、場所が変更されたようです。
2. オーバレイ目次からスクロールジャンプ

これは、「1」続きのような特徴ですが、このボタンを押すと目次が表示されます。
このページで押してみると分かると思います。
そして、目次の読みたい見出しの文字をクリックすると、その箇所までスクロールしながらジャンプしてくれます。
これも非常に良いと思いました。スマホでもPCも出来ます。
3. 目次の自動生成
これも、1,2とセットの特徴のようなものだと思いますが、先程の目次が自動生成されます。
目次用にわざわざ手打ちしなくても、H2,H3のタイトルの文字列を利用して自動で生成されます。
これもとても便利です。

あ、ここのタイトル文字、やっぱりこうしよ

あ~、目次も変えないと。。。
となることがほぼ無くなります。
目次を修正し忘れて公開したこともあったので、これは便利だなと思いました。この修正が、地味につらいです。
この「1-3」の機能はよく調べれば他のWordPressテーマを利用したとしても、プラグインにあったり、自作できるのかも知れませんが、調べる時間がもったいないので買うことにしました。
目次に関する設定 | WordPressテーマ SWELL4. 追尾サイドバー
PCでこのページをご覧の方は画面右に目次が表示されていると思います。スクロールしても追尾していると思います。
これが追尾サイドバーです。これも良いと思いました。
画面に固定表示される「追尾サイドバー」の使い方 | WordPressテーマ SWELL5. 吹き出しの機能
これは、この記事でも利用しています。これも良いと思いました。
Bloggerだと、この吹き出しが使えないので(工夫すればできるのかもしれませんが素人には厳しい)、地味になりがちです。
今でも、Blogger使ってますが、吹き出し機能が使えたらなと思うことは結構あります。

吹き出しあったほうが、雰囲気和らぐなぁ
6. ブロックエディターに対応
「ブロックエディター」と聞いて

なにそれ? 何がいいの?
と思われる人は、まだおられるのではないでしょうか?
私は、さすがに、良いなと思い始めましたが、クラシックエディタにもまだ良いところあるのかもという気持ちはあります。とりあえず、まずブロックエディタの良いと思ったところを挙げるとすると、次のポイントかなと思います。
- アフィリエートコードの挿入位置を探す手間が少ない
- ポチポチとボタンをクリックして軽快に書ける
- WYSYWIGのレベルが高いので「投稿画面」と「実際の表示画面」との違いが少ない
7. テーマ導入初期の状態でのデザインが良い
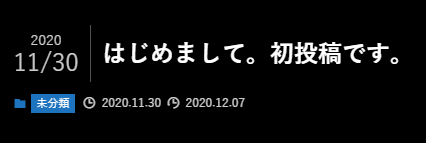
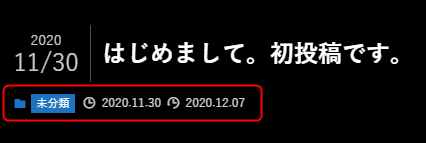
SWELL のデザインの中で、個人的に特に良いなと思ったのは、「投稿日」「記事タイトル」周りの「わかりやすいデザイン」です。

これはおそらく他のテーマでもカスタマイズすれば変更可能だと思いますが、「知識がない人、時間がない人」は、調べて修正する余裕がないでしょう。知識がある人でも、こういったカスタマイズは後手後手になりがちで、なかなか修正する暇が無いと思います。
新聞の紙面の上のほうを見れば日付が記載してあり「いつの記事なのか」がわかります。ブログを見ていると「日付がわからない記事」が時々あり、「内容は良いのに日付がわからない」ということがあります。これは個人的には印象が悪いです。「実は情報が古くて、今は違っていた」ということはよくあるからです。
その点、この「日付表示のデザイン」からわかるように「SWELLは初期状態でも全体的にわかりやすいデザイン」だと思いました。
8. 表示スピードが速い(らしい)
これは、他のテーマを使ったことが無いので実感はできていないのですが、ページの表示スピードが速いという記事が多いです。SEOに有利みたいです。
SWELLのデメリット?
SWELLのデメリットは今のところ、まだよくわかっていません。
無理矢理デメリットを挙げるとすれば、例えば、下の図の赤枠で囲んだ部分のように、文字が小さい部分があるところです。

iPhone等、最近の解像度の高いデイスプレイで見る分には問題ないですが、私の使っているPCモニタは解像度が低いので、同じようなモニタを使っている方には少々見づらいです。ワンタッチで変更できるのかもしれませんが、今のところ見つけられていません。(このブログではCSSを触って、少し大きくしています。)
逆の見方をすると、これは重要度は低いため敢えて小さくし、大きさにメリハリをつけることでデザインを洗練させていると考えられます。
高齢者や子供を優先するならカスタマイズが必要になりそうです。記事中の文字サイズは当然変えられれます。
ほんとに無理矢理な感じですが、デメリットを挙げてみました。
記事本文のフォントサイズの設定について | WordPressテーマ SWELLtwitterなどを見ていてもデメリットを挙げている人は少なく、高評価が多かったです。
SWELL は高評価が多い
他の有料テーマも検討していて、SWELLは値段は高いほうなのですが、あるSWELLユーザーの方は

「無料Cocoonを11ヶ月」
↓
「有料ザトール2週間」
↓
「有料SWELL」
と、SWELLに乗り換えて「100倍」よくなったわよ!
と言っていたのも気になりました。
 もりすぎ~
もりすぎ~100倍は流石に盛りすぎでしょ?
と思いましたが、私は他の有料テーマの使用経験はなかったので気になり、けっきょく購入してしまいました。
SWELLのアフィリエイトができる
上記のように、高評価の人が多かった理由には、「SWELLを紹介して購入されると紹介料が入る仕組みがある」ことが理由の一つだと思います。
自分のサイト経由でSWELLを購入してもらうとお金が入ってくるので、やはり褒めるのは当然でしょう。
私は、そのこと「アフィリエイトがあるから高評価が多い」ということを考慮に入れても「多くの便利な機能が『購入』という一つのアクションですぐに利用できる」というところが良くて購入しました。
「デザイン面が良いのでカスタマイズにあまり手間をとられずにブログを始められる」というのが大きい気がします。
たとえば、、、幾つかのスーパーのチラシを見て、


「卵ワンパックが一番安いスーパーA」、「牛乳が一番安いスーパーB」があって、総合的に安くなるように食材を揃えるために A、Bで買い物をしても、AとBの距離が離れていてとても時間が掛かるとします。
でも、すぐ近くにCというスーパーがあって、卵も牛乳もそんなに安くないが品質は無難。
だけど、そのAとBをハシゴしてたり、迷っている時間が長ければ、「別のお金を稼ぐことができるような仕事に費やす時間」が奪われてしまいます。
それならば、サクッと近くのスーパーCで買い物を済ませて「確保できた時間でお金を稼ぐ」ことができることもある。
そういうことは「あるある」だと思います。
もちろんそうではないパターンもあると思うので一概には言えませんが、私は丁度そのような状態でした。(かといって、重要な点を見逃してもいけないので、やはり迷うのはしかたないかもしれません)
また、SWELLは2020年2月26日時点で税込16,500円でした。2020年3月から値上げされ税込17,600円になっています。twitterでは情報商材を次々値上げしていく人を見ていたので、「値上げされたら嫌だな、今のうちに買っておこう!購入してしまえば SWELL 自体に課金はないし!」と思って、購入しました。
今後、SWELL自体が高機能化されたとして、
既に購入している人はそのまま高機能化されたものを使えますが、
後から購入する場合は値上げされているかも知れません! (ココ意外と大事かも?)
SWELLの値段は他のテーマより高いと感じる方も多いのですが、逆にこの紹介システムを活用すれば、あなたのサイト経由で他の人もSWELLを購入すれば紹介料が入ります。そうすれば、「 SWELL 」の購入金額が高くても元が取れます。

1万7600円で高かったけど、SWELLのアフィリエイトで1件売れたし、この調子で元をとるぞー!
ちなみに、SWELL公式ページ「SWELL専用アフィリエイトプログラムについて」を見ると、2021年4月1日より、SWELLのアフィリエイト報酬額は3,300円になっています。
( 「SWELL専用アフィリエイトプログラムについて」 のページは2022年01月30現在は削除されています)
2020年12月7日現在、確認したところ 期間限定で、SWELL販売額の25%が報酬
定価の17,600円で売り出している時に購入されると、1件あたり 4,400円の報酬額
他の有料テーマでもアフィリエイトを利用しているテーマはあるので、それを購入して紹介するという手もあったのですが、それでも「 SWELL 」を購入しました。
一応、お金に余裕が出れば、他のテーマも試してみたいですが、まずは「 SWELL 」を選びました。
特に、メリット「1-4」の機能は、SWELL以外のテーマでは使っている人をあまり見かけませんでした。 使っていても、デザインが少し総合的に惜しい感じでした(このブログのデザインは棚に上げておきます。汗)。
SWELLのダウンローロページはコチラSWELLの購入方法は?
クレジットカードとバンドルカードで決済できます。
クレジットカードはStripeという決済サービスを使っているようです。(特定商取引法に基づく表記でStripeの単語あり)
SWELLの「特定商取引法に基づく表記」のページ私も、SWELL購入時に初めて知りましたが、結構有名な会社のようです。