随時更新していきます。個人メモです。間違いがある可能性あります。
SWELLをいろいろ触っていて「挙動がおかしい??」と感じて、設定をリセットしたことありましたが、再設定する際、
となることがあったので、「SWELLを入れたら確認しておきたい設定」をこのページにをメモです。
どのテーマでも同じだと思いますが、
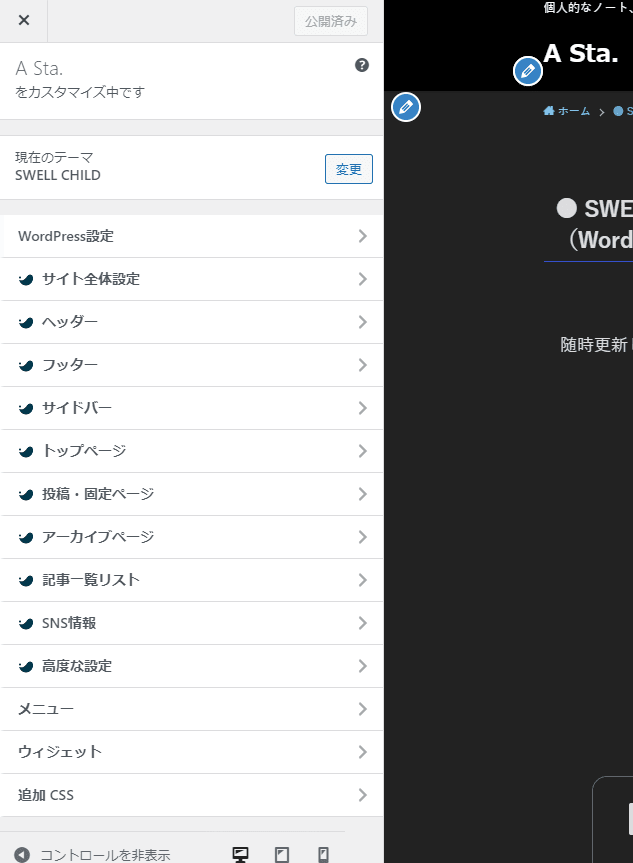
ココの見た目こうしたいな。
「見た目」だと思うから【外観】>【カスタマイズ】で、、、
(ポチポチ)
ここに設定項目あるかな?
あれ?無いなぁ、、
と思うことがよくあります。
混乱しやすいのでこのページにメモ。
公式マニュアルはこちら
SWELL
設定マニュアル | WordPressテーマ SWELL
このページでは、WordPressテーマ「SWELL」の各種設定方法についての説明記事をまとめています。SWELLをご利用になられる方は、ぜひ順番にご確認ください。 解説記事一覧ペ…
目次
初めに
WordPressの「ページ種類」を把握する
以下のリンクが、とりあえず参考になるかもしれません。
WordPress Developer Resources
Template Hierarchy – Theme Handbook | Developer.WordPress.org
As discussed, template files are modular, reusable files, used to generate the web pages on your WordPress site. Some template files (such…
あわせて読みたい
WordPress のテンプレートとテンプレート階層
WordPress のテンプレートやテンプレート階層、条件分岐タグ、テンプレートパーツ、404 ページなどについて
このことを把握しておいたほうが、まとめやすいかも?
例えば SWELLにある 追尾サイドバー ウィジェットがありますが、これは、おそらく2021-07-02時点では、次のような形で適用されます。
SWELLの場合の「追尾サイドバー」ウィジェットの設定反映先(たぶん)
| 【 ページ種類 】 | | 【 追尾サイドバーの設定反映 】 |
| トップページ | home.php?
front-page.php? | ○ |
| 投稿ページ | single.php | ○ |
| 固定ベージ | page.php | ✕ |
| カテゴリー | category.php | ○ |
| 作成者 | author.php | ??未確認 |
| 日付 | date.php | ○ ? |
| 検索結果 | search.php | ○ ? |
| タグ | tag.php | ??未確認 |
| アーカイブ | archive.php | ??未確認 |
| 検索結果 | earch.php | ??未確認 |
たとえば追尾サイドバーに広告を貼り付けたら、○ の付いたページに適用されると思います。
たいていのWordPressテーマでは、そのことが管理画面でわかるようになっているのは少ないようで、使い始めの人は混乱すると思います。
SWELLについての調べ方
あわせて読みたい
SWELLの利用の仕方について調べる方法
個人的なメモです。調べる場合は今のところ4つほど思い浮かびます。 SWELLの利用の仕方について調べる方法 SWELL 公式サイト 基本的な事項を調べる場合はまずここ http…
(予備知識)WordPress の 設定メニューについて
WordPressをよく使ってる人なら当たり前なのかもしれませんが、WordPressの 「各種設定項目の仕分け」はテーマによって微妙に異なるみたいです。
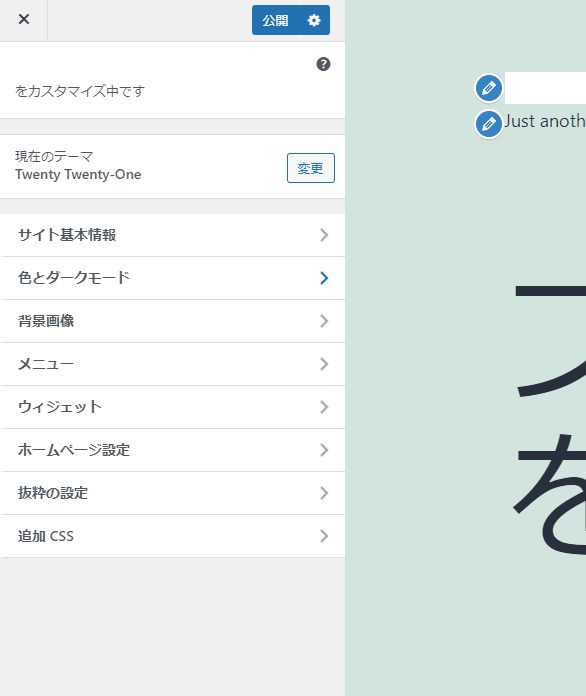
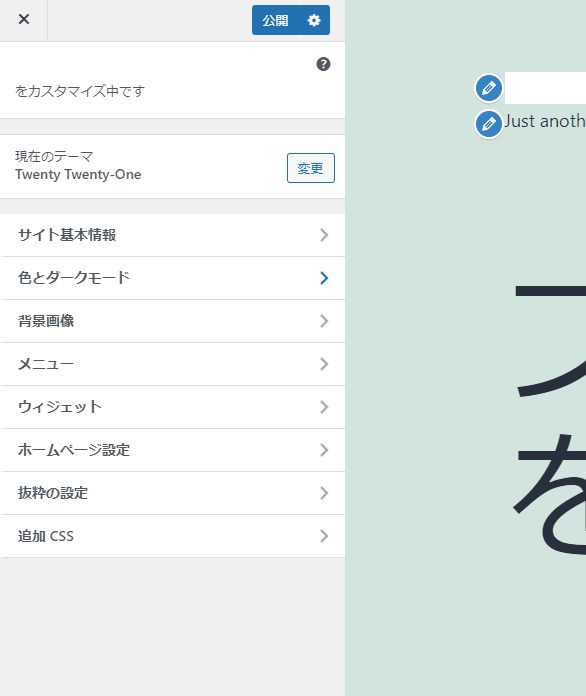
 デフォルトのテーマ Twenty Twenty One
デフォルトのテーマ Twenty Twenty One
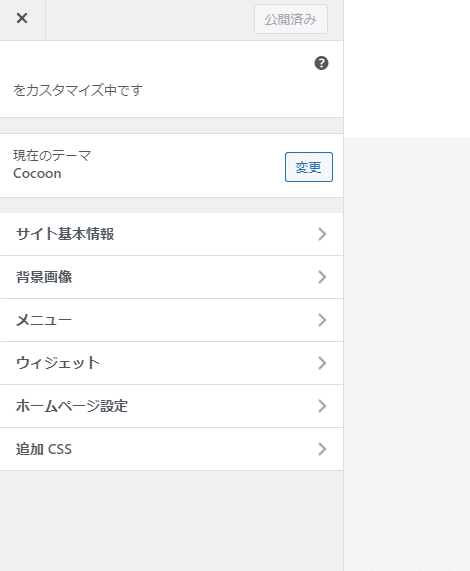
 Cocoon
Cocoon
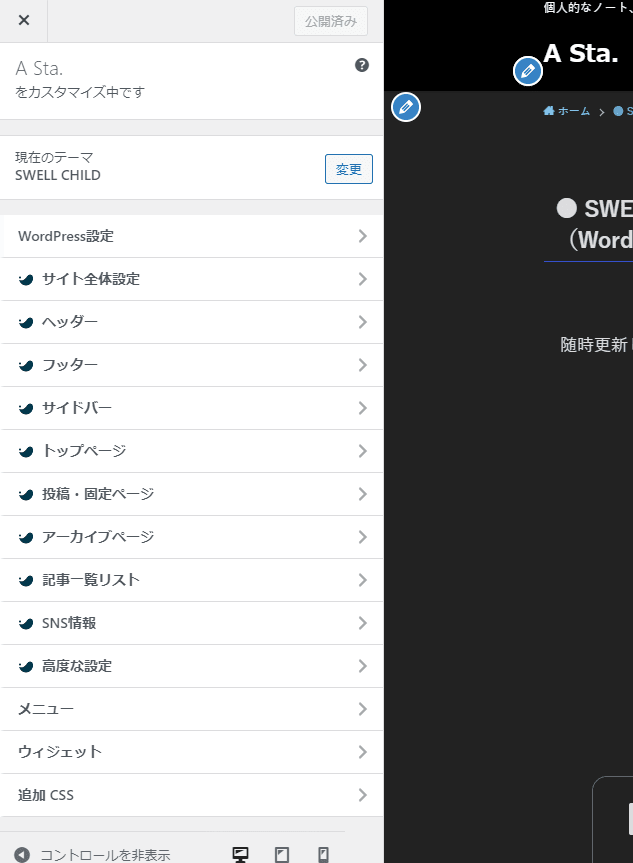
 SWELL
SWELL
考え方を自分でも整頓してまとめておかないと「ココをこうしたい」と思った時に毎回迷ってしまいます。
以下に説明するのは「SWELL」の話。「他のテーマ」ではあまり当てはまらないと思います。
(他の無料テーマと比べてみたら、ちょっと違ってました)
トップページ
トップページのカラム数
カラム??
カラムってなに?
カラムーチョ食べたくなってきた。。。
湖池屋
¥2,182 (2021/06/23 12:01時点 | Amazon調べ)
 ポチップ
ポチップ
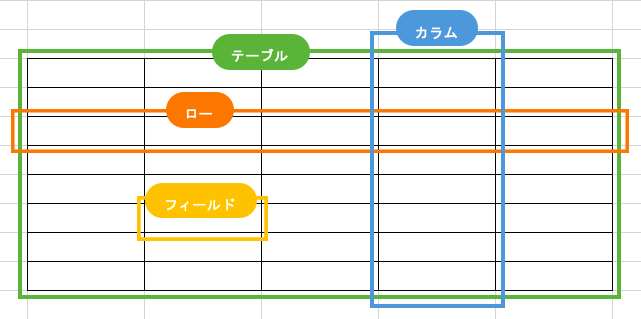
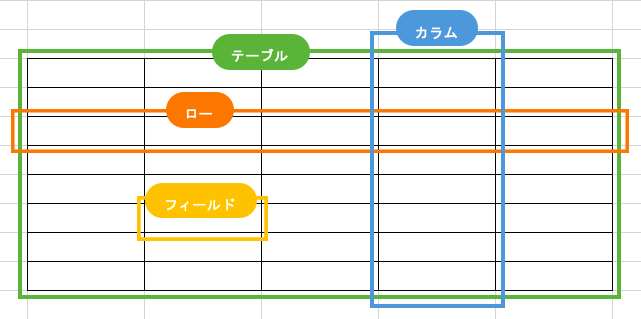
わかっている人もいると思いますが、検索してみてみたらわかりやすい図があったので以下に紹介します。
 引用元:「テーブル(Table)・カラム(Column)・ロー(Row)・フィールド(Field)って何? | エクスチュア総合研究所」
引用元:「テーブル(Table)・カラム(Column)・ロー(Row)・フィールド(Field)って何? | エクスチュア総合研究所」
SWELLでは、トップページのデザインを「カード型」「サムネイル型」にしたとき カラムの数を1,2,3のどれかを選べます。
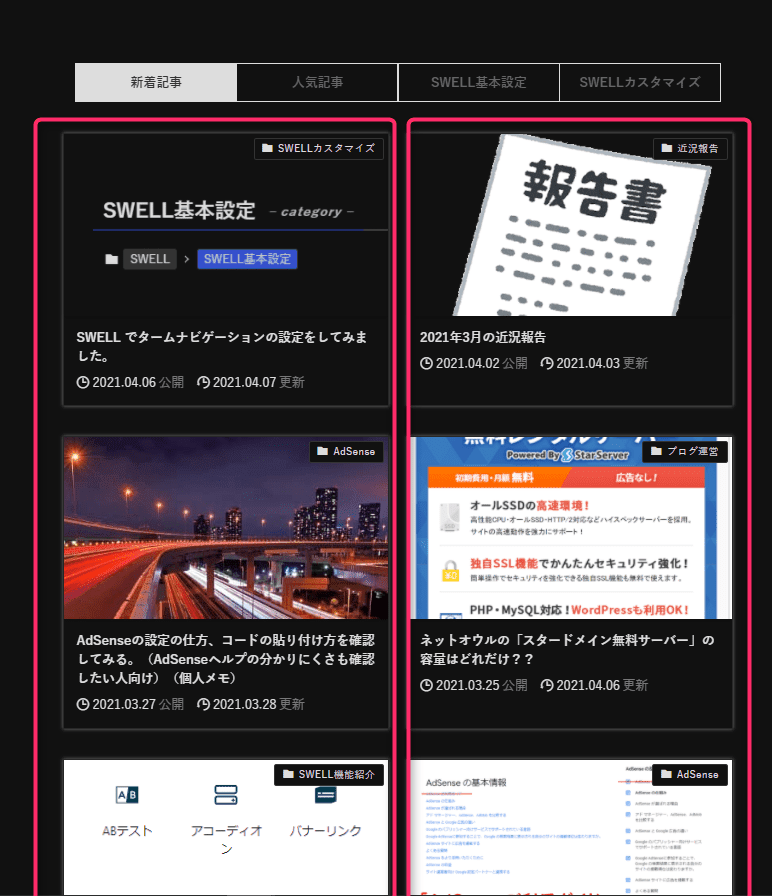
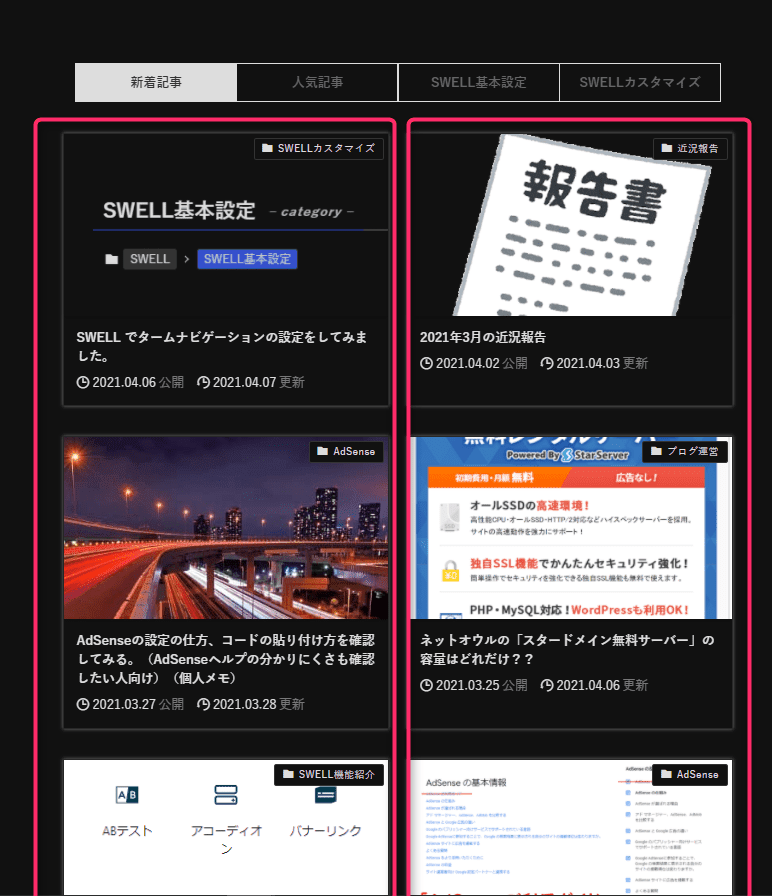
例えば下図のような場合は、2カラム です。
 2カラム
2カラム
この公式ページ
SWELL
記事一覧リスト(投稿リスト)のデザイン・レイアウト設定 | WordPressテーマ SWELL
このページでは、トップページやアーカイブページに表示される「記事一覧リスト」のカスタマイズ方法について説明していきます。 カスタマイザーの起動 記事一覧リストに関…
で書いてあります。
この「カラム数変更」は「トップページ固有の話ではない」のでWordPress管理画面メニュー【トップページ】内ではなく、「記事一覧リスト」で設定するようです
以下参照。
あわせて読みたい
SWELL基本設定 / トップページのカラム数を変更する方法
カード型、サムネ型のデザインをトップページで採用している場合の話になると思います。 次のように2列から3列に変えたりする(カラム数を変更する)方法についてのメ…
メニュー
あわせて読みたい
SWELL基本設定 / メニューの変更
ヘッダー部分の内容を変更する方法のメモです。 https://youtu.be/ad5nGrCC6W4 公式サイトでは以下に説明があります。 「メニュー」という入れ物を作って、そこに項目(…
トップページ(主に)
設定によっては投稿ページも反映される部分?
NO IMAGEの設定
SWELL
NO IMAGE(ノーイメージ)画像の設定方法 | WordPressテーマ SWELL
SWELLでは、各記事のアイキャッチ画像が設定されていない場合に表示する代わりのサムネイル画像として、「NO IMAGE画像」を自由に設定することができます! このページでは…
【サイト全体設定】の中にこの「NO IMAGEの設定」があるが「記事アイキャッチ用の NO IMAGE画像」の設定項目みたいなので、「記事一覧リスト」に関連する項目。
トップページ内に「記事一覧リスト」を配置するみたいなので、それでNO IMAGEの設定がトップページにも関連してくる。
投稿数の表示
・トップページのサイドバーのアーカイブの 2020年12月(8)みたいな投稿数の表示 これは「ウィジェット」から行う。
「トップページ」「投稿・固定ページ」など共通部分
プロフィール
・プロフィールウィジェットで設定 管理メニューの「外観」▶「ウィジェット」を選択し、ウィジェット編集画面で。
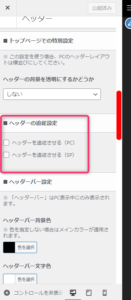
ヘッダー
あわせて読みたい
SWELL基本設定 / ヘッダーが追従するのを停止させる。
SWELLの初期設定では、パソコンで画面をスクロールさせるとヘッダーが途中ですぐヒョコッと出てきます。 びっくりしてしまう場合は、止めることができます。 この設定は…
SWELL
「ヘッダー・ロゴ画像」のデザイン・レイアウト設定 | WordPressテーマ SWELL
このページではヘッダー周りとロゴ画像についてのデザインやレイアウトの設定方法を解説していきます。 カスタマイザーの起動 ヘッダー周りの設定はカスタマイザー内の「ヘ…
SWELL
グローバルナビ(ヘッダーメニュー)の設定方法 | WordPressテーマ SWELL
このページでは、グローバルナビ(ヘッダーメニュー)の基本的な設定方法を解説していきます。 グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーション…
フッター
ページ右下の「目次ボタン」の表示設定について、昔は、以下のページの通りの場所にあったようだが、今(2020/12/13現在のバージョン)は見当たらない。
「サイト全体設定」▶下部固定ボタン・メニュー にあった
以前の「目次ボタン設定方法」
固定目次ボタンの設定方法 | WordPressテーマ SWELL
SWELL バージョン1.3.1より、、画面右下に目次ボタンを固定表示させる機能を追加しました。 このボタンを設置することで、シングルカラムでも読者が目次へアクセスしやすく…
「投稿・固定ページ」
基本的なことは以下の公式ページに書いてありそうです。
SWELL
投稿・固定ページに表示される各パーツのカスタマイズ方法 | WordPressテーマ SWELL
SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替えたり…
パンくずリスト [投稿ページ] [固定ページ]
SWELL
パンくずリストの表示設定 | WordPressテーマ SWELL
ここでは、SWELLで使用できるパンくずリストの表示位置やデザインに関する基本的な設定方法について説明していきます。 カスタマイザーの起動 パンくずリストに関する設定…
フッター目次ボタン
これはすぐ上の項目「フッター」で説明している。
SNSシェアボタンのデザインを好みに変更 [投稿ページ]
「投稿・固定ページ」▶「SNSシェアボタン」の「シェアボタンのデザイン」で変更 個人的には「アイコン」が好み
目次デザイン [投稿ページ]
SWELL
目次に関する設定 | WordPressテーマ SWELL
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。 このページでは、その「目次」に関する設定について説明していきます…
「この記事を書いた人」の削除 [投稿ページ]
A Sta.
SWELL基本設定 /「この記事を書いた人」の削除 | A Sta.
「この記事書いた人」を消すには? 「この記事を書いた人」の表示は、たとえば、ブログ執筆者が複数なら「あったほうがいい」と思いますが、一人でしか運営しない場合は不…
アイキャッチの設定
A Sta.
SWELL基本設定 / アイキャッチの設定 | A Sta.
SWELLでのアイキャッチに関する投稿です。 「アイキャッチ」とは? 下の図のような『投稿毎に設定される写真のこと』を「アイキャッチ」と呼ぶみたいです。 「トップページ…
追尾サイドバー 投稿ページ以外も適用される?? [投稿ページ] [トップページ]
SWELL
画面に固定表示される「追尾サイドバー」の使い方 | WordPressテーマ SWELL
SWELL ver 1.2.2にて、「追尾サイドバー」機能が実装されました。 このページでは、その「追尾サイドバー」機能の使い方について解説していきます。 追尾サイドバーとは ち…
記事タイトルの背景に画像を設定する
A Sta.
SWELL基本設定 / 記事タイトルの背景に画像を設定する。 | A Sta.
以下のように、投稿ページの「タイトル」を「画像の上に表示」させる設定を試してみました。 動画を作ってみました。 https://youtu.be/Z_slyWsG92A まず以下の記事を参考…
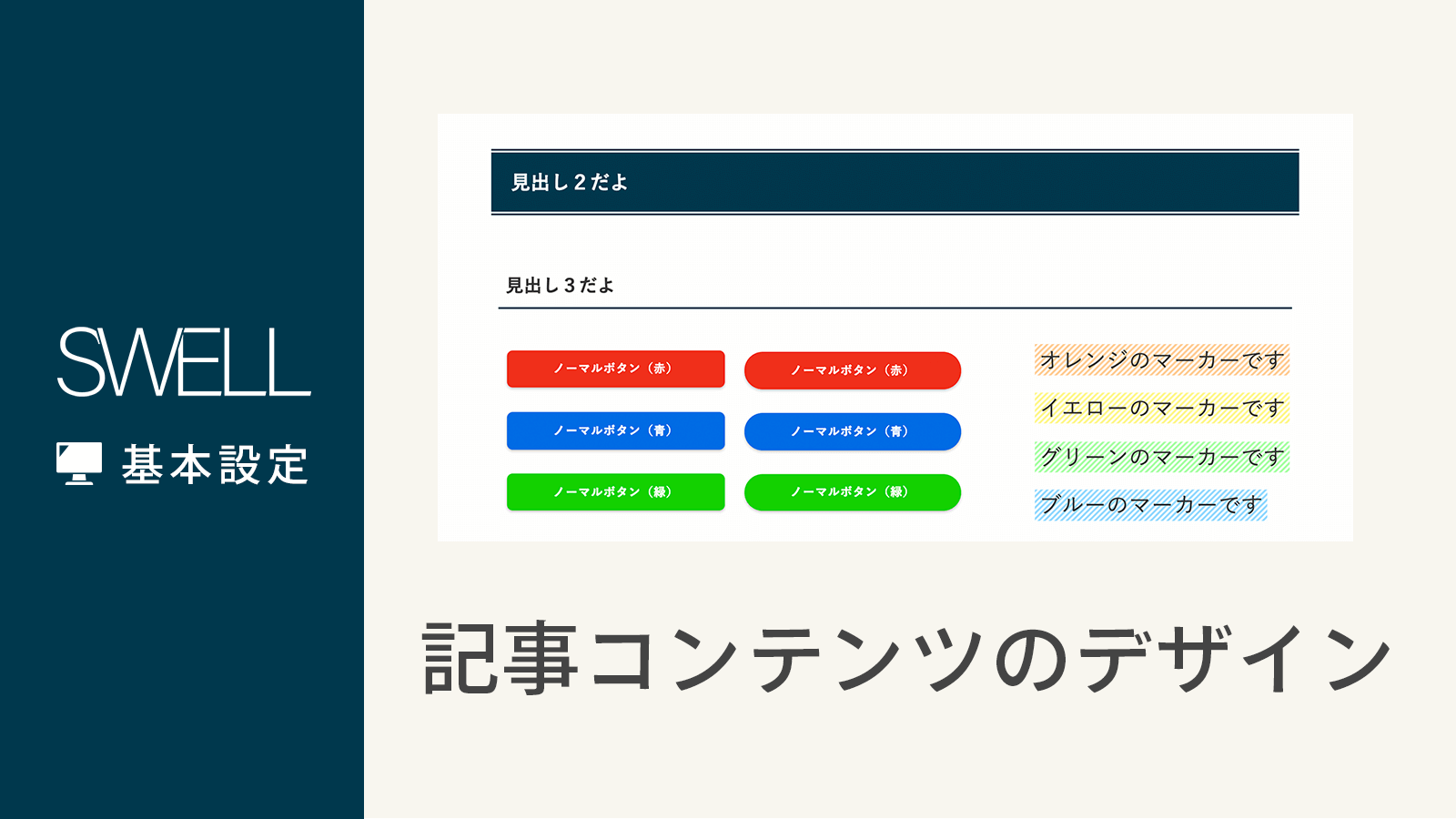
見出しのデザイン調節
SWELL
見出しやマーカーなど、記事内コンテンツのデザイン切り替え方法 | WordPressテーマ SWELL
このページでは、WordPressテーマ『SWELL』の記事内で利用できるコンテンツのデザインを切り替える方法を解説していきます。 見出しなどの、どの記事でもデザインが統一さ…
対応できない部分は「追加CSS」で
「投稿リストの公開日・更新日の表示設定
SWELL
【SWELL – ver. 1.2.1 アップデート情報】 | WordPressテーマ SWELL
ver. 1.2.0 アップデート内容 サイトのフォント設定を追加ads.txtファイルの編集機能追加装飾パターン追加投稿日・更新日の表示設定を追加jQueryの読み込み位置をwp_footer…
公式ページ 真ん中あたり「投稿リストの公開日・更新日の表示が設定できるようになりました。」 現在は(投稿・固定ページ→ カスタマイズ → タイトル)
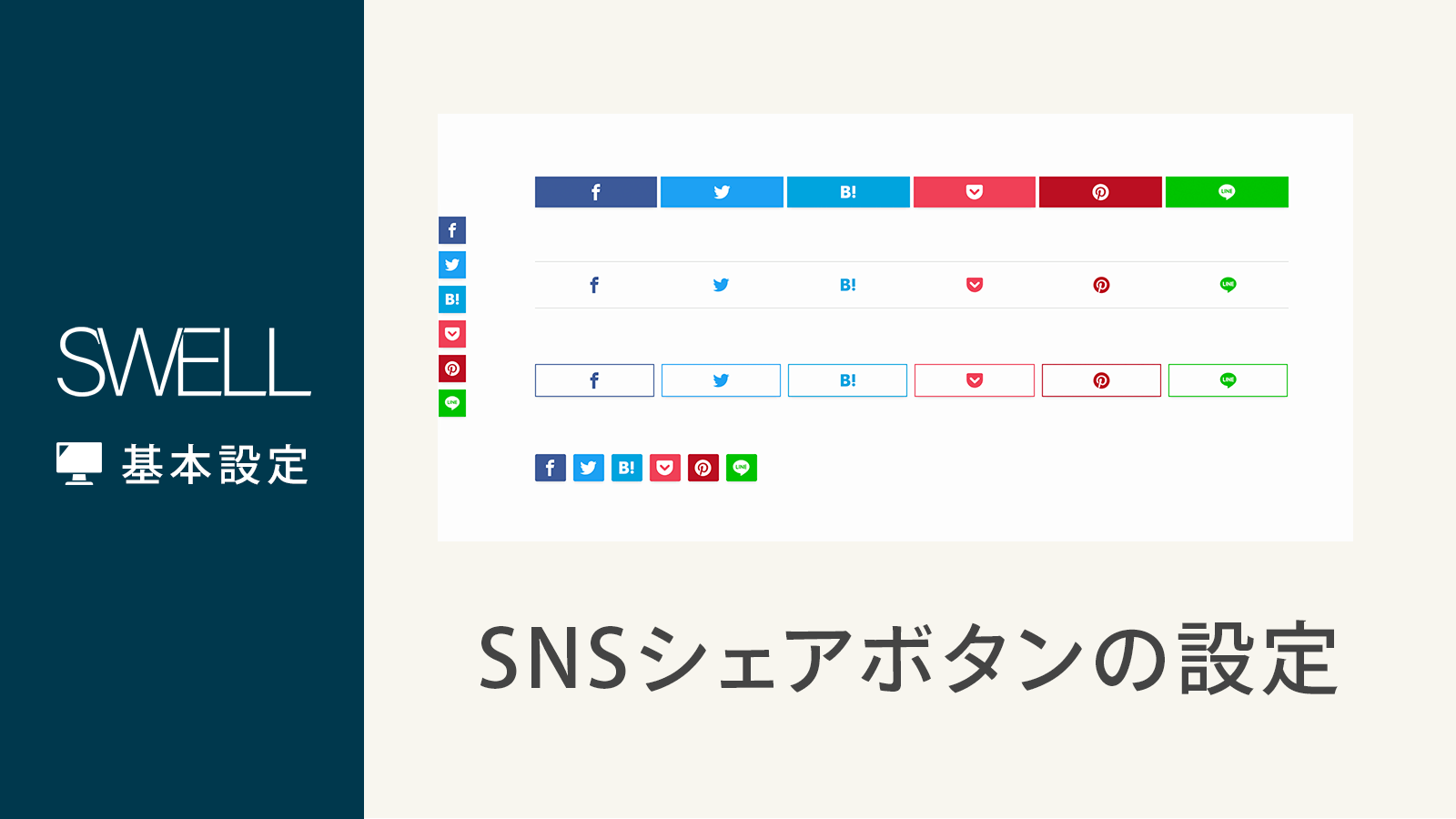
SNSシェアボタン [投稿ページのみ]
「投稿・固定ページ」の項目にあります。

SWELL
「SNSシェアボタン」の設定方法 | WordPressテーマ SWELL
SWELLでは、ブログ記事がSNSで拡散されやすいようにシェアボタンを設置することが可能になっています。 ここでは、そのSNSシェアボタンに関する設定について解説していきま…
カテゴリーページ
タームナビゲーション
あわせて読みたい
SWELL でタームナビゲーションの設定をしてみました。
先日、次のようなツイートを見かけました。機能改善アップデートのツイートです。 【SWELL ver. 2.3.6 をリリースしました!】・「タームナビゲーション」機能を追加し…
他
追尾サイドバー の設定もカテゴリページに適用されるっぽい
【WordPressの設定】の設定
思いつき次第、追加編集していきます。
- 「一般設定」で「サイトのタイトル」を入力、キャッチフレーズは適宜いれる
- 「パーマリンク設定」を「投稿名」にしておく(投稿時はスラッグのところで自分で名前をつける)
コメントを表示させるかどうか。 WordPressの「ディスカッション」のところで設定。ここで「表示しない」にしたとしても、SWELLの「記事下エリア」で「表示する」にすると、記事下エリアの設定で上書きされる。
また、投稿時のSWELL設定のところでも更に上書きすることもできるみたい。
Bloggerでコメント表示させないで投稿していた記事を、プラグインを使ってSWELLに移転した記事では、このあたりの設定が反映されない?
WordPressの設定でも 「コメントを表示しない」にしていて、途中でデフォルト設定を変え「新しい投稿へのコメントを許可」にしても、過去の投稿にはコメントは引き続きコメントは表示されない。たしかに、過去の投稿もコメントの設定が反映されると嫌なパターンもあるかもしれない。
必要なブラグインの追加
・SWELLで非推奨・不必要なプラグインと、推奨プラグインについて 公式サイト